**UPDATE 2/17/16** For those without access to Photoshop or Illustrator and a glyphs panel… there is another way! See this tutorial for more.
This is an interesting bit about typography that many folks do not take advantage of. It involves how to access all glyphs in a font. Did you know about the “Glyphs” panel in Illustrator? The Open Type Panel in Photoshop? Wowsers! The Open Type Panel in Photoshop automatically takes advantage of the lovely features built into a font. The glyphs panel in Illustrator is a dream and gives you access to the wonderful hidden swashes, swooshes, and connections for certain letters that create super elegant typography. These glyphs are not accessible via your keyboard keys.
Enough Yacking. Here’s what I mean.
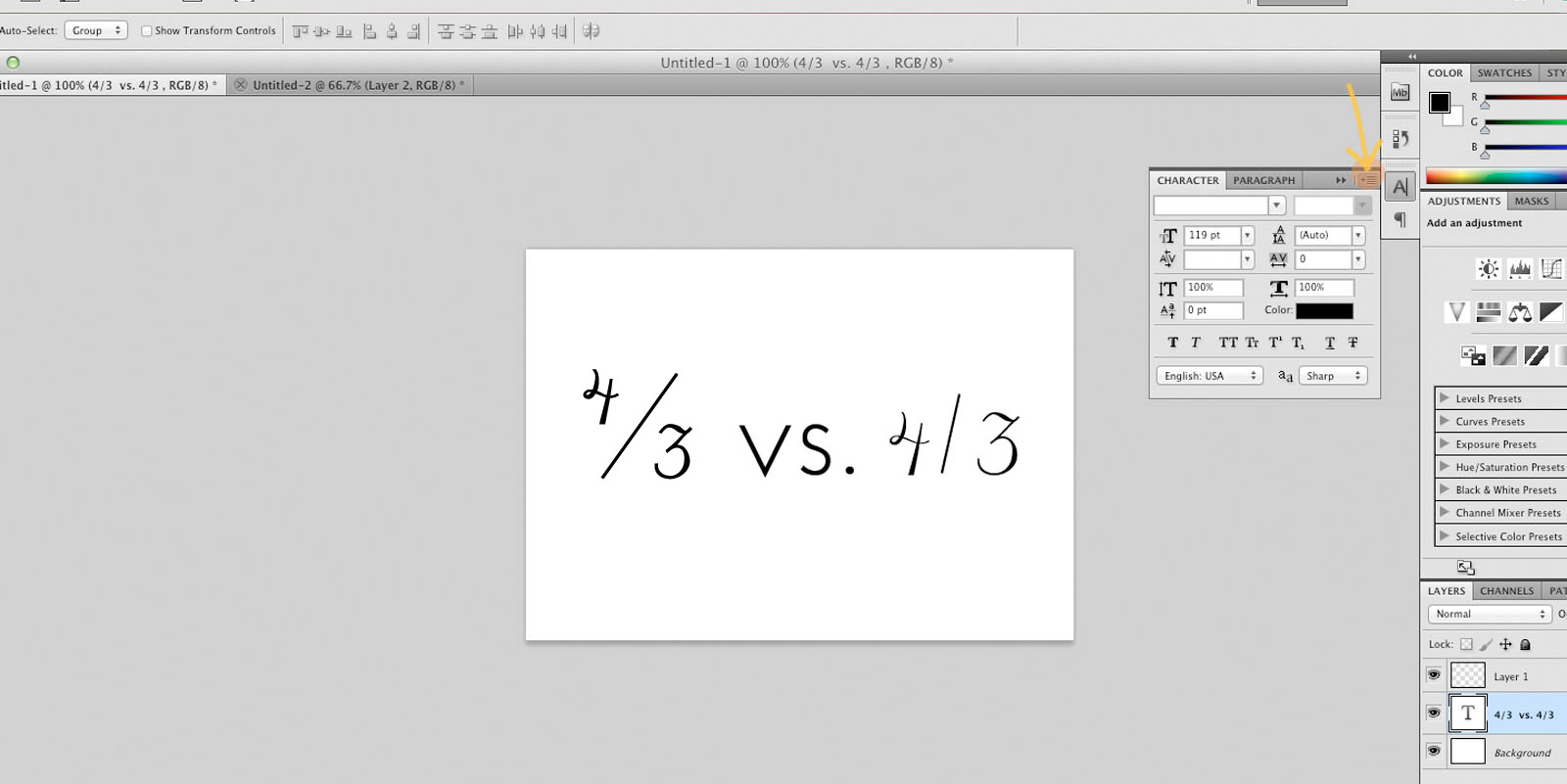
Before Playing With The Glyphs Panel:
After Playing a Bit With Glyphs in the Glyphs Panel
In fact, I have many “Hidden” glyphs programmed into my very own Matchmaker font as well. They really add icing to the cake.


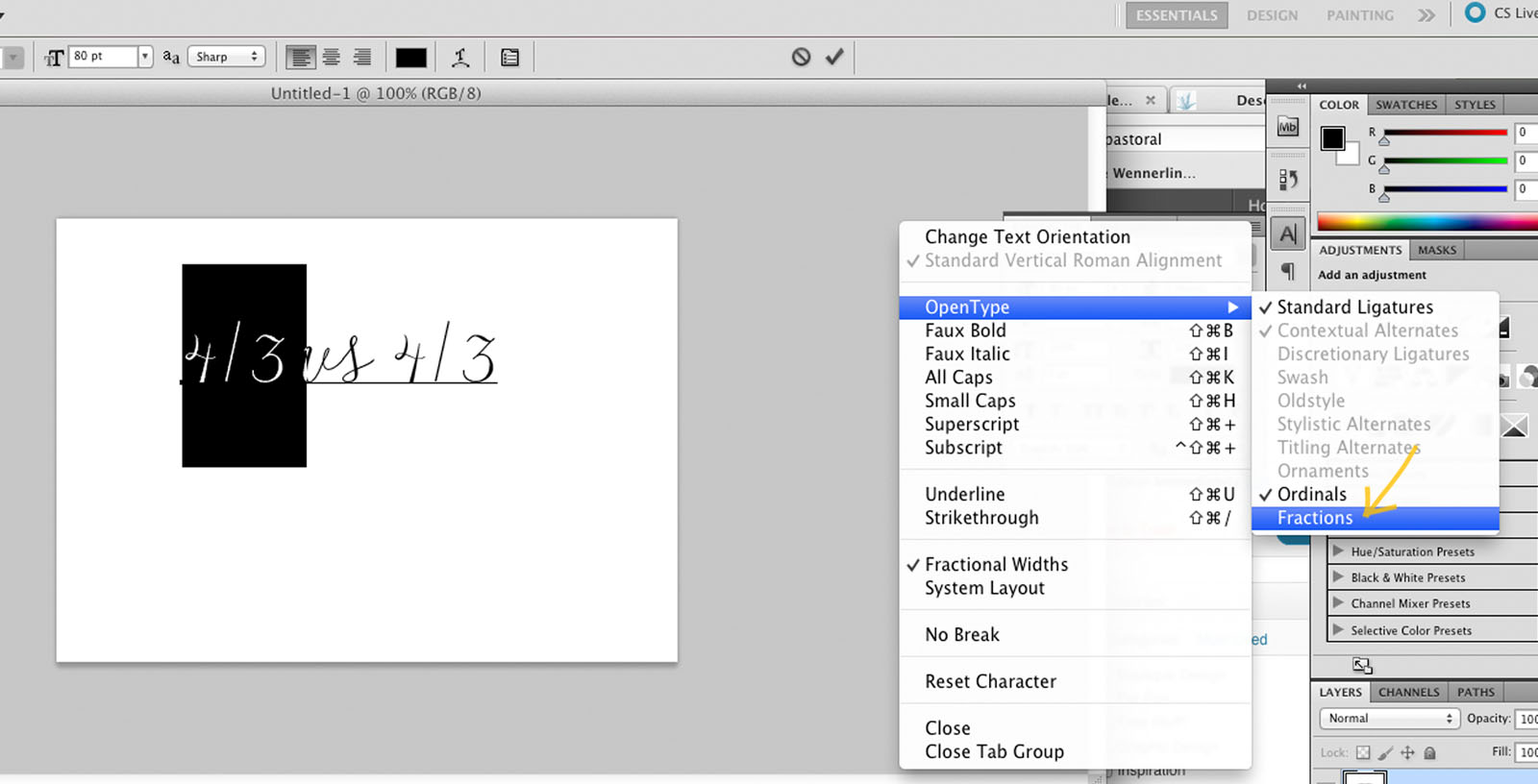
To access all of these lovely little swashes you would ideally want to use the glyphs panel in Illustrator (Read on below.) But, here is How to Work With Glyphs Panel In Photoshop to ensure your font looks lovely.
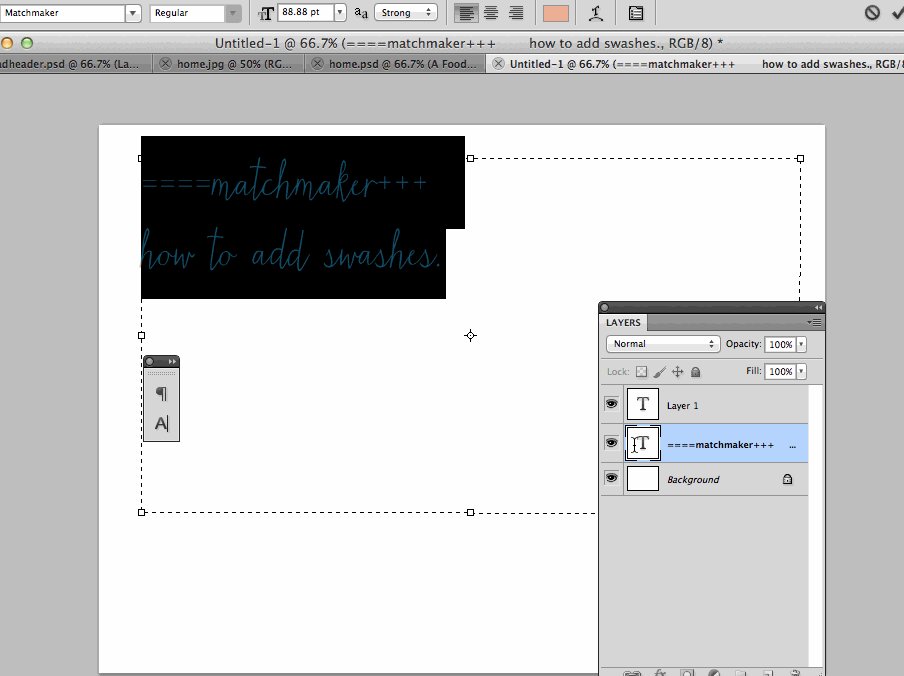
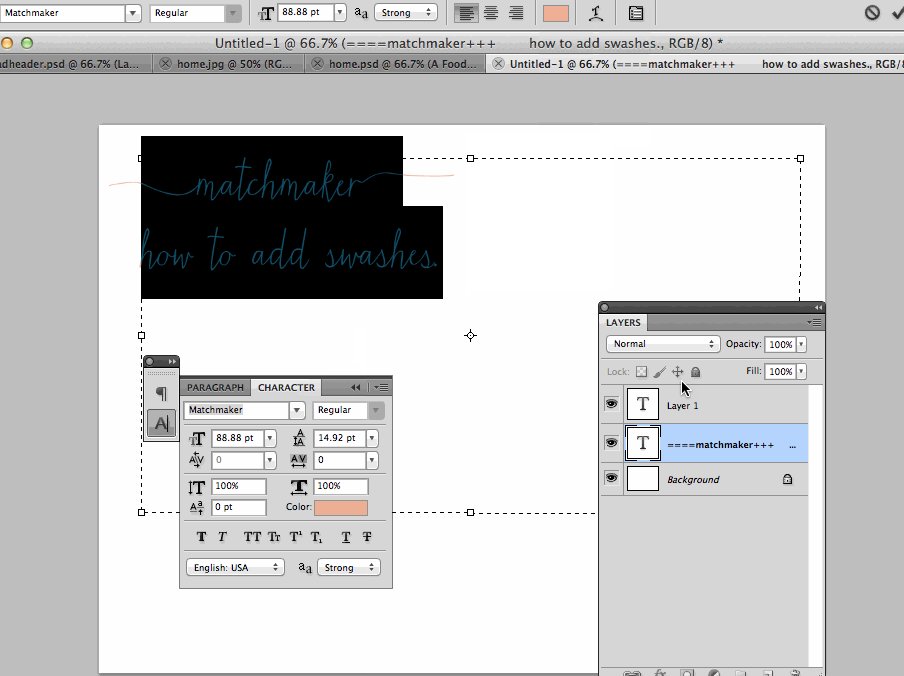
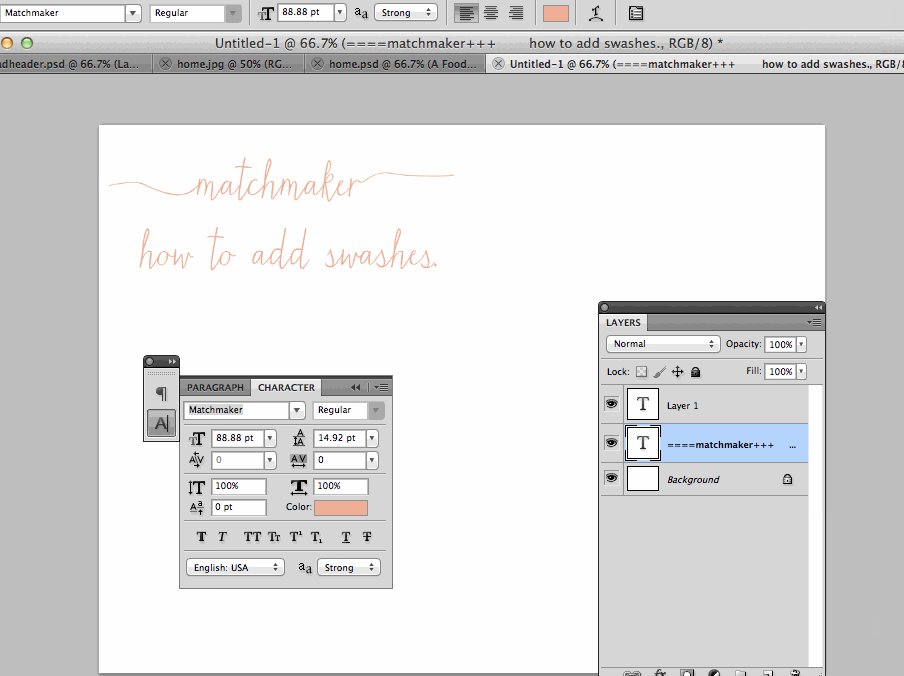
With the matchmaker font, there are swashes that work when you type === at the front of your lowercase letters and +++ at the end of them. To ensure they work, you will need to have contextual alternates turned on in your Open Type Panel. Here’s how to turn that feature on.

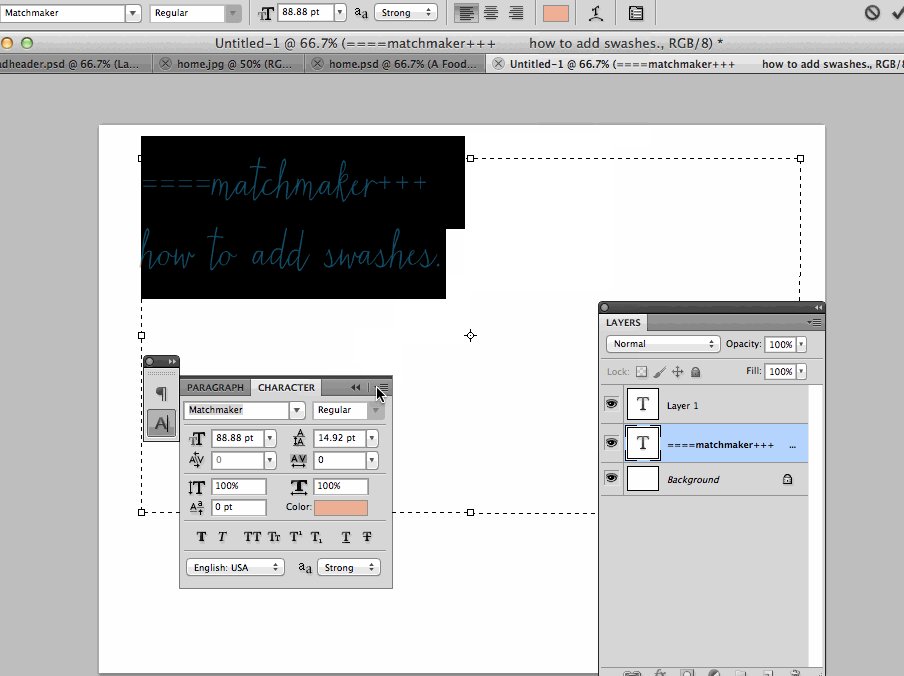
With the text tool, and an open type font selected, go to the character panel drop down menu.
Select Open Type and then see the options for ordinal numbers, fractions, and more, depending on what is built in to your font. I chose fraction in this example to convert my text to a lovely fraction. You can also have a go at playing with the contextual alternates, ordinals (1st, 2nd, 3rd, etc) and more from this panel.
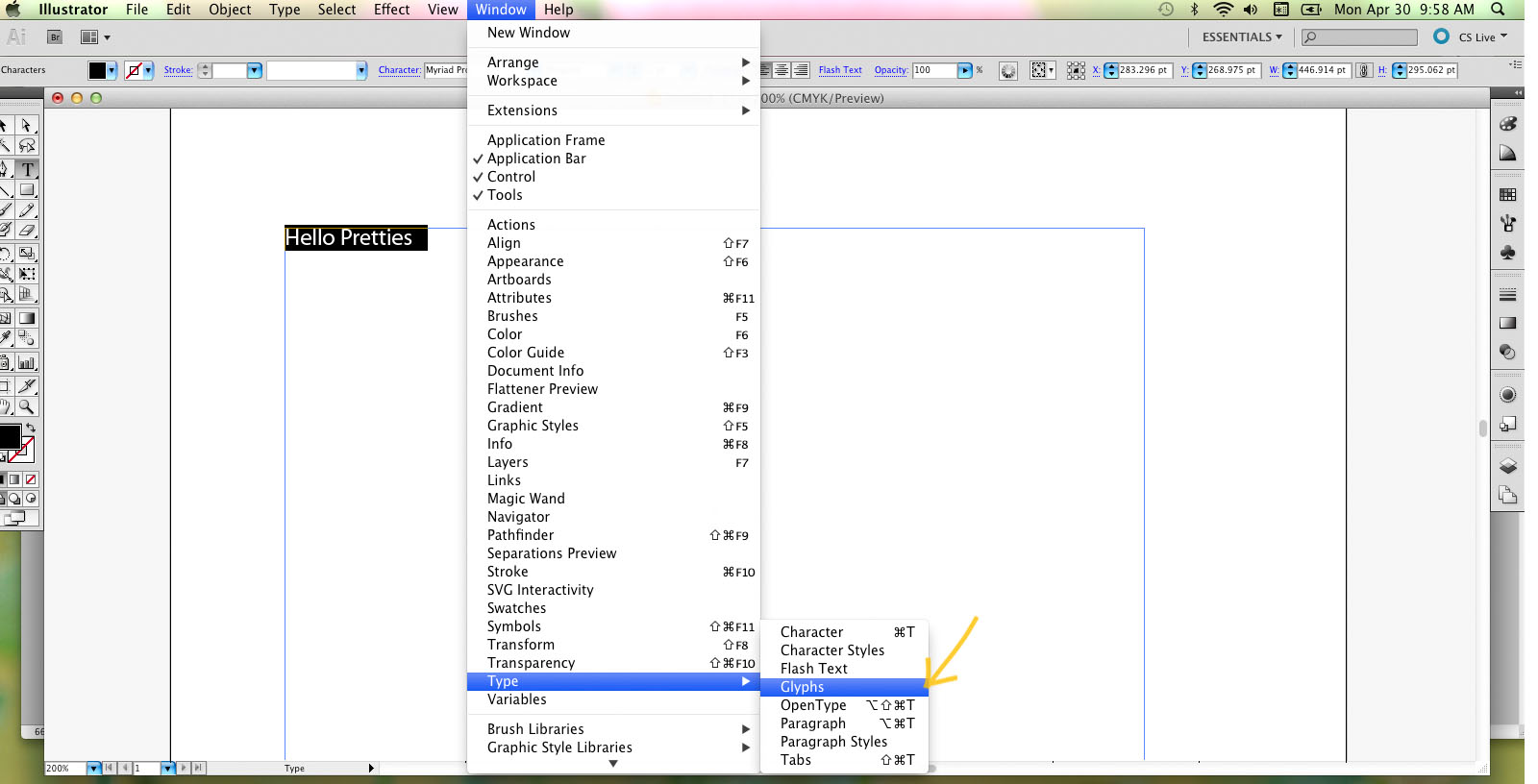
To Access Glyphs Panel In Illustrator
The glyphs panel in Illustrator is really where all of the magic of fonts happens. This panel gives you access to glyphs you cannot access from your keyboard. Go to Window>Type> Glyphs
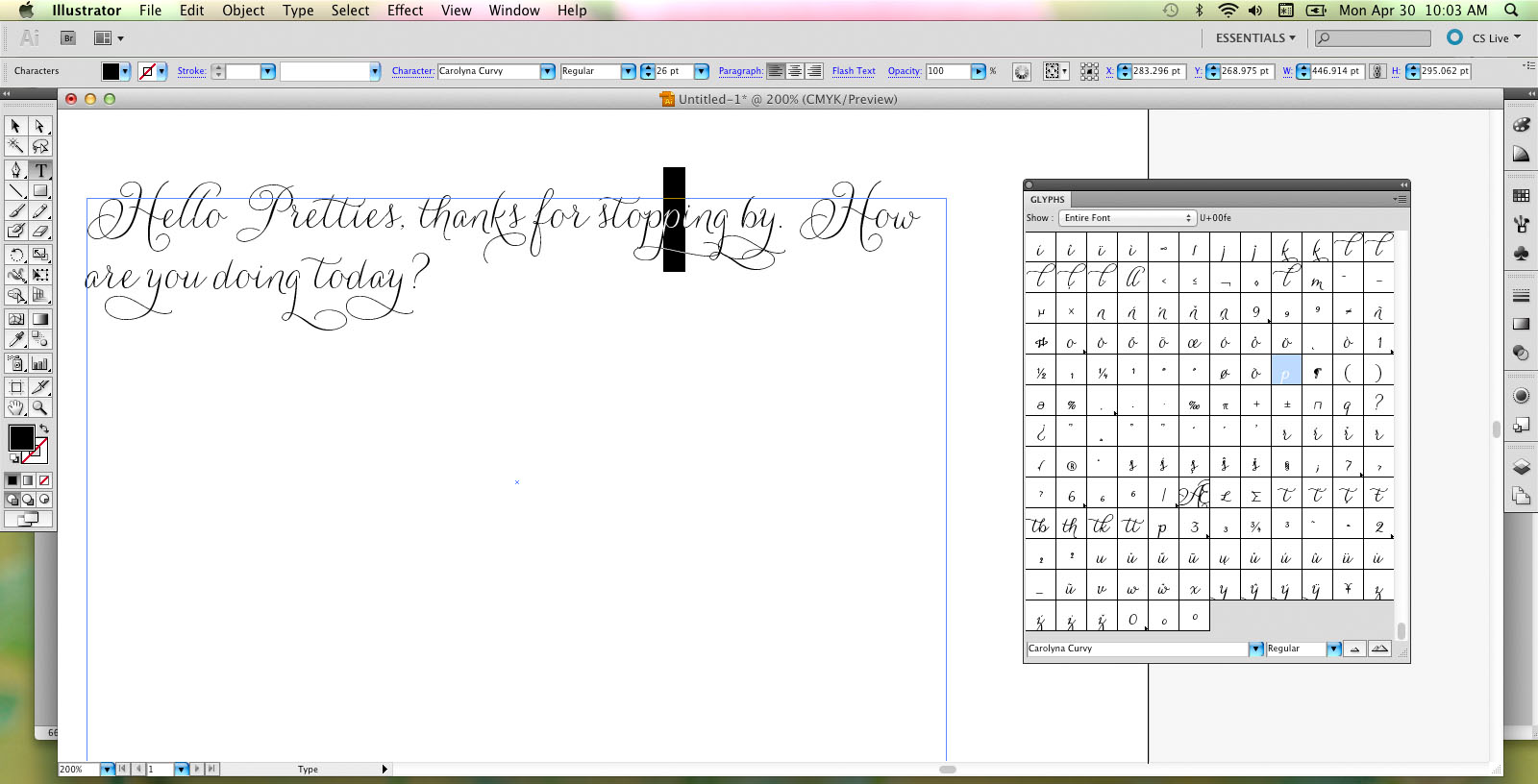
Open Your Glyphs panel, type something with your font of choice, and play with alternate glyphs.
I fixed the word “stopping” above to not contain too many swirls. Notice the change in the letter “p.” It got a bit too cluttered with the standard letters.
OpenType fonts
Here are some ideas of what Open Type Fonts can accomplish:

- Ordinals- (Formats 1st 2nd 3rd, etc)
- Discretionary ligatures (Pretty Little Extras)
- Swashes (Hello!? You can never have too many of these)
What about you? Do you have any favorite fonts chocked full of fabulous “hidden” glyphs?







Oh. My. Word. I had no idea this existed! Sadly, I don’t have Illustrator, but I will definitely be playing with this in Photoshop when I get a chance.
Thank you!
if you do design often you can pay $50 a month for pretty much all adobe products and all the updates for those products. i have more products than i could ever use, and with unlimited updates its been such a money saver for us!
One can also join Adobe Cloud for one month free and download the products you use. After the 30 days you’ll still have access to the software, but you will no longer receive updates. Works if you’re just experimenting and a hobby designer for personal items. =)
I know right?! I was dumbstruck when I discovered the glyphs panel. Life changing moment I tell ya!
is there any other “free” way to access this? I have photoshop.. of course no glyph panel because that would be smart of adobe.. I only need illustrator for the glyph panel.. is there another font editor or anything to access these?
Cori,
Good question! Unfortunately, this is the only way I know of to currently access all of a font’s glyphs. Hoping Photoshop releases a glyphs panel in their upcoming version!
You can access the special characters through the character map on Windows. It’s tiny though, so I use Babel Map because I can make the characters larger.
Holly is right. There are lots of ways to see the extra glyphs in a font without Illustrator. The basic way in Windows is to use “Character Map”. On a Mac, the basic way is to use “Font Book”. Both of these come standard on Windows or Mac. I actually prefer a third way. I used my tech skills to create a PDF that contains every single character in the Samantha font. If you have Samantha Font installed on your computer, then when you open up the PDF document you will see each character and you can simply copy-and-paste them one at a time into your projects. The document is on my site at http://bennettplanet.com/archives/218 . I also included instructions on how to make that type of document for any other font with extra glyphs.
Are there swashes beyond the === and +++ that can be used? Those are working OK for me in MS-Word, but from the above it looks like there are others. I recall seeing that there is a Matchmaker swashes font. Do I need this font for the swashes? I’ve bought the Matchmaker font but I haven’t seen the Matchmaker swashes font available. How do I get this font?
Hi Cindy,
Great question. I’ve added the Matchmaker swashes font for those who don’t have access to the glyphs panel in illustrator. Feel free to send your email and I’ll ensure you receive it! angie at angiemakes.com. :)
Could you send the swashes font to my email as well?
Thanks. Just wondering…when would I ever use the lower case a in the matchmaker glyph? I can’t seem to make it match up with anything. The first one listed…don’t remember if its the one you put before the letter or after. Thanks for your help.
I’m new to the whole glyph. I’m trying to use them in Word, would you mind emailing them to me as well.
Oldschooljen@aol would like the swashes emailed, please!
Por fa me ayudas con la fuente
I love glyphs and use them all the time.. I’ve even created some to get a style that I want. I cant find any free fonts out there with cool glyphs. Do you know of any?
Thanks!
I know this is late, but you can access glyphs in the character map of your computer or in MS Word.
Thank you so much! I’ve been looking for solution on accessing glyphs for awhile.
Life. Changing.
Thank you so much for the demo of this feature! I’ve got so many fonts to go play with now…. Gonna try copy + pasting from Illustrator into Photoshop when needed there!
Hi Angie, I’m interested in purchasing this font but don’t have access to Illustrator or Photoshop. Is there a way I’d be able to access the swashes?
Hi Nicky,
Great question! Yes, I’ve added a separate swashes font for users who don’t have access to these other programs. Hooray! :) So, adding swashes is as simple as typing letters in the swashes font.
Thanks Angie,
Is the swashes version a sepeate one all together or included with the original if purchased? I could only find the original font in the shop. Sorry for all the questions :)
Nicky
This is very helpful! Thanks so much!
Hi,
I am using matchmaker in Word. I am wondering how to access the wide range of glyphs I can see in your images. At the moment when I use +++ and === it adds a simple glyph. But was wondering how to add the other details as well.
Thanks in advance,
Michelle
Hi Michelle,
There is not an easy way for you to access them in word. What is your email? I created a separate swashes font that I can send you. Thanks!
Hello!
I’m jumping on the glyphs train to and since I don’t have illustrator yet, am stuck with Word. I’d love the swashes font and any tips!
Thanks,
Kelley
Hello! I have gathered that only FEW fonts with glyphs can be used in WORD for Mac 2011. Carolyna Pro Black works well. So, when I make recipient mailing labels I can make them prettier by switching out certain letters.
I just got Illustrator because it accepts a lot more fonts with glyphs. But, how do I create labels or envelopes in that program using a data base in Excel? Or, is there a better way to access glyphs in WORD?
Hello Angie-I am working on Word-please send me your ideas for glyphs through this software. Thank you much.
im working with word please could you help me x
Hi! Do you know if this works with photoshop elements ? Thank you so much.
ditto for me! please send me your ideas for glyphs through this software. Thank you much.
Hi Angie, Me again. I purchased Matchmaker through My Fonts. I only have Word. Can you please send me the font file for the swashes? thanks so much! love the font!!
Hi Angie,
Can you please send me the font file for the swashes? thanks so much! love the font!!
I hope this allows me to post this comment because it is not the same message I posted before. :-)
Sure! What is your email?
Hi Angie!
Do you mind sending me the email swatches as well – my email is afulgencio91@gmail.com
Thanks!
Atheana
Do you mind sending me the email swatches as well – my email is afulgencio91@gmail.com
Thanks!
Hi. I’ll be working in Word. Do you have a separate swashes font accessible in word that looks like your lovefern font?
Hi Angie!
Do you mind sending me the email swatches as well – my email is afulgencio91@gmail.com
Thanks!
Atheana
Hi!
This post was great! I’ve been trying to figure this out forever. :)
Could you tell me the name of the “hello pretties” font above? I love it.
thanks!
I believe it’s Geotica: https://www.myfonts.com/fonts/exljbris/geotica-one/
Hi Angie, I just purchased the Lovefern font and while I now see how the Glyphs panel works, I’m still having a lot of trouble matching up the swashes with the text.. I know you can mix and match them, but how? I have an uppercase J that I’m trying to add a swash to and can’t for the life of me figure out how to have them match up and look seamless. Can you please help? Working on my wedding invitations!
Hi Chelsea!
The swashes are only meant to work on lowercase letters. Others will have to be added manually in Photoshop.
Hi Angie, I just downloaded the LoveFern font and only have access to Fireworks, would you mind sending me the swash file necessary for word. Thanks. I am new to swashes so any help would be appreciated. Thanks.
Hello,
Do you have any idea how I can access all the Glyphs in wordpress?
Thanks :)
Hello, Angie.
Your water colors are amazing to me, as I have no drawing talent at all! I just purchased two of your works and cannot wait to use them.
Thanks, too, for the swashes video. I went and purchased Isabella Script before I realized you have swashes I can use without Adobe. Please send that on to me as well, then I have two more ways to elegant writing. (currygirlie@comcast.net)
Keep painting, and thanks for sharing new things you learn with us!
Can I get the swashes font too?
KierstonLeigh@yahoo.com
Hi, I just bought your beautiful matchmaker fonts but with GIMP I’m not able to use the swashes or OPenType features. Could you please send me this extra font for the swashes? Thanks a lot!
OMG. THANK YOU SO MUCH! I’VE BEEN TRYING TO FIGURE THIS OUT FOREVER!
I just came across your blog!! Love it thank u for taking the time to explain. I don’t have illustrator or photoshop just using word. Would you mind please emailing me the smashes font!! Thank u so very much!!! ????
srjauregui@yahoo.com
Just found your blog. Such a good explanation. I do not have illustrator to view the glyphs Just have GIMP. Would you mind emailing the Swash Font style to me. Please & Thank you so much.
cdickman2522@suddenlink.net
I need to use the fonts in a cut file (cut studio) program. I am not able to get the special fonts. why? help
Hello! :)
Please, what the font used in first image (“Hello pretties…”)?
Thanks a lot!
V.
I believe it’s Geotica: https://www.myfonts.com/fonts/exljbris/geotica-one/
can you also email me the file?
plpetrusky@aol.com
Thank you!
Hi.
I’m currently designing all of my work on Adobe Photoshop CS4. I just purchased the bombshell font and am still not able to figure out the swooshes. I really should update my Photoshop, but am unsure what I should purchase that will work with all of my saved files from CS4. Can anybody give me any guidance here!!
Thank you.
Hi!
I just love the font with Swash
<3
Please could you send it to me?
susana.gzc@gmail.com
Thank you very much!
Hi just came across your blog too. Been looking for Swashes, can you send me the file? I only have word.
ldreher520@comcast.net
Thanks, Linda
Hello Angie,
I just purchased the “Matchmaker” font and I am having trouble to get the swashes to work on Cricut Design Space. Can you please help me out?
Thanks
Hello Angie,
I just purchased the “Matchmaker” font via FontSpring and I am having difficulties to use the swashes on Cricut Design Space. Could you please help me out?
Thanks
Hi Angie!
I’m new to this and I only have access to MS. Can you please send me the file as well?
xenia731@aol.com
I’d greatly appreciate it!!
Very nice. Yes, for expl you can create something like this — Star Wars Glyphicons Font http://starwarsglyphicons.com
Hi Angie, thank you for this information. Is there any way to quickly find out which fonts support glyphs? That’s probably a real newbie question, but that is where I’m at right now! Thanks, Andy
Hello,
I’m a newbie and I just came across your wonderful font.. Would I be able to use this in illustrator? if yes- could you send me the file? THANK YOU!
Yes! In fact, with Illustrator you can easily access all the hidden characters in a font by simply choosing window / type / glyphs. So easy to use the swashes that way! :)
am I able to use it with any font? what are your favorite fonts to use glyphs?
love beard is my favourite
I would love the matchmaker swashes font. and was also hoping to see a list of the best fonts with glyphs?
try the love beard, it is so cool cause you can join 2 words with love in the middle of it, i download it in dafont for free
Interested in advertising that costs less than $39 every month and sends hundreds of people who are ready to buy directly to your website? Please send me a reply here: jack5886tur@gmail.com to find out how this works.
oh my lord, thank you so much, you really save my day. i see the magic happens with my fonts by selecting glyphs in illustrator
may god bless you
love youuu
from indonesia
For Mac Users an easier way to use alternate glyphs (like different y or f or so):
In your text editor, for example PAGES, type your text. Then select the letters you want to use alternates. Open the “Typography” panel where you can select the alternate glyph styles.
You’ll get to the Typography panel by (1) hit command T (2) click the little gear at the top left (2) select “Typography”.
Brian, this is brilliant! I never knew this!!! Thanks so much. (Yearbook teacher, insisting on exclusively using PAGES for the whole project, as it actually encourages students to be creative, more so than with ADOBE’s products that demand a learning curve too long for 2 classes a week!)
I was today years old when I learned this. Thank you!