Hello There! With the New Year right around the corner I thought it would be fun to go over how to make some festive Happy New Years- 2014 animated GIF images. Here’s the end product we’ll be making.
 These GIFs are fun, can liven up your blog posts, and are pretty easy to make with Photoshop’s animation panel and a few handy Creative Market resources.
These GIFs are fun, can liven up your blog posts, and are pretty easy to make with Photoshop’s animation panel and a few handy Creative Market resources.
Let’s dive in.
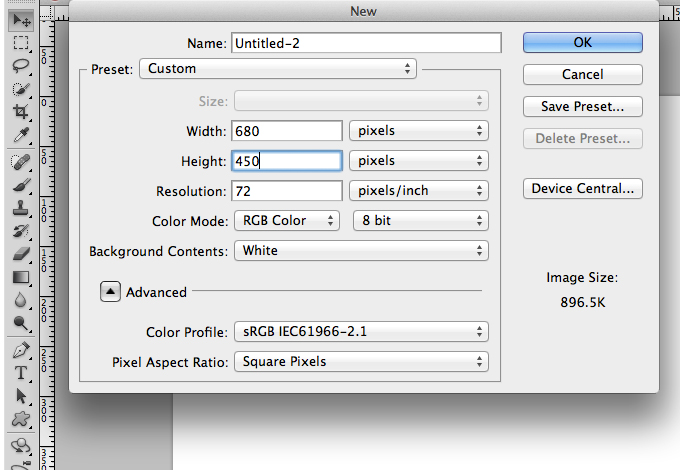
1. You’ll need Photoshop for the task. Fire it up and create a new document. For this project, I am sizing the document to my blog post width since… this is important… GIFs lose their animation capabilities when they are resized when uploaded for web. Thus, if you upload your image to WordPress, it’s imperative to make sure the full-width size is selected and used to retain the happy animations we create. Thus, it is important to get the sizing right from the start.

2. Scour Creative Market for your favorite fonts and design resources for the project. I had an idea of what I wanted to make from the get-go so I searched for “Confetti” and came across these beauties. Girly. Fun. Only $5. SOLD!

And then I needed the perfect girly font to match (also just $5. Winning!) I chose this one from On the Spot Studio. Have you seen Tiffany’s stuff? Cute overload over there. Check it.

And because who doesn’t love a paintely texture? I’ll use these for a little watercolory goodness.
3. And now is where the fun begins. I start building out the image as I want it to look in its final stage all the while envisioning what parts of the image that I want to make animated. Here’s what I came up with in all its girly glory. Boys, don’t hate. I was even holding back on adding more pink, hearts, and unicorns. It was hard.

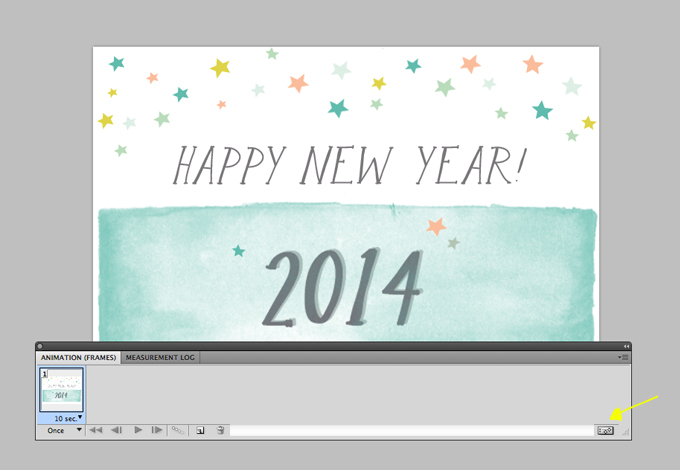
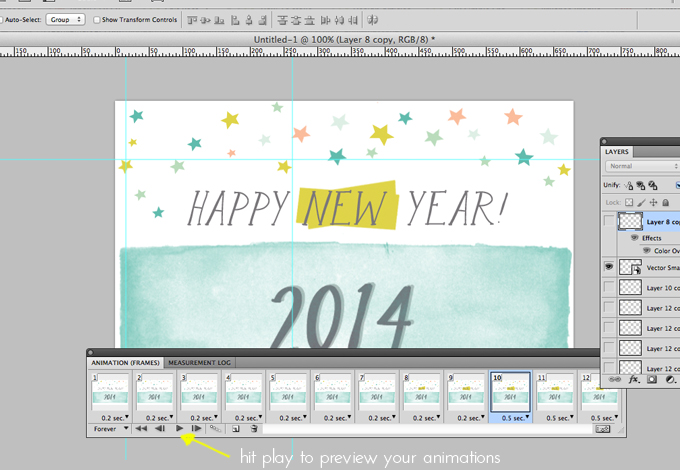
5. Now the magic. Go to Window > Animation. It should look like this. If your panel is not in frame view, click where you see the yellow arrow. I find frame view easier to work with.

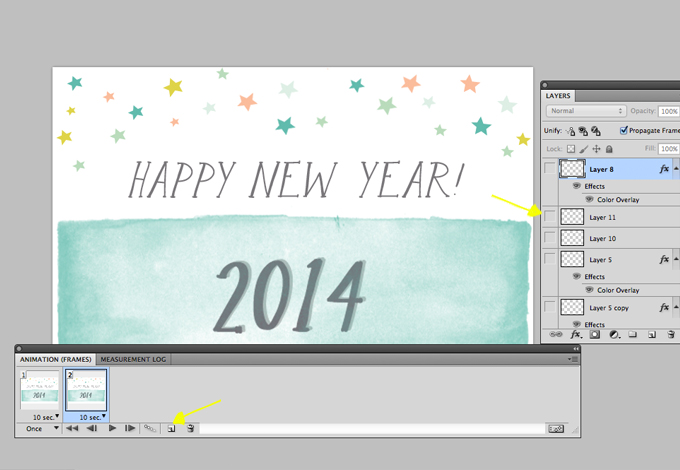
Now here’s the thing about the animation panel. You can toggle your layers Photoshop layers on and off to animate things. So what I want to do is make some of my star layers hidden (First yellow arrow below. Visibility is turned off.) I have placed these stars on different layers for this purpose. I will then go to the animation panel and click the little paper pad icon to duplicate selected frames. This will create our first frame that we will use to toggle the visibility of some of our stars on.

Now. Choose what stars you want to appear and turn their visibility on. I’ve chosen the a star or two at the top of the page.
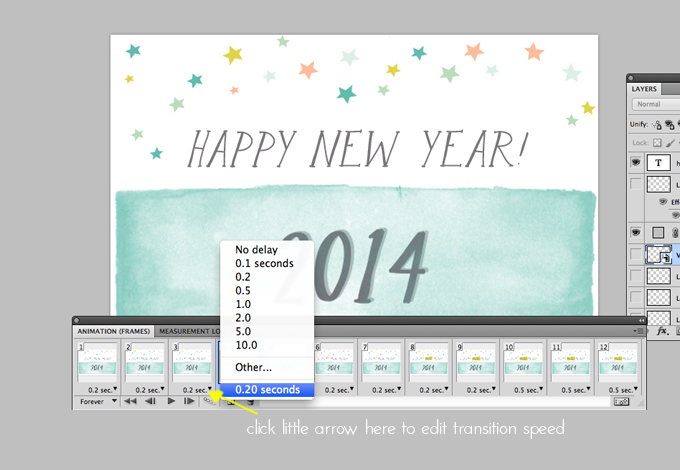
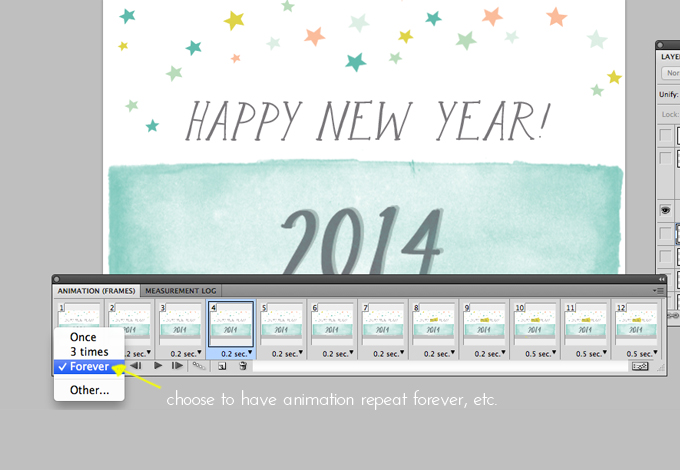
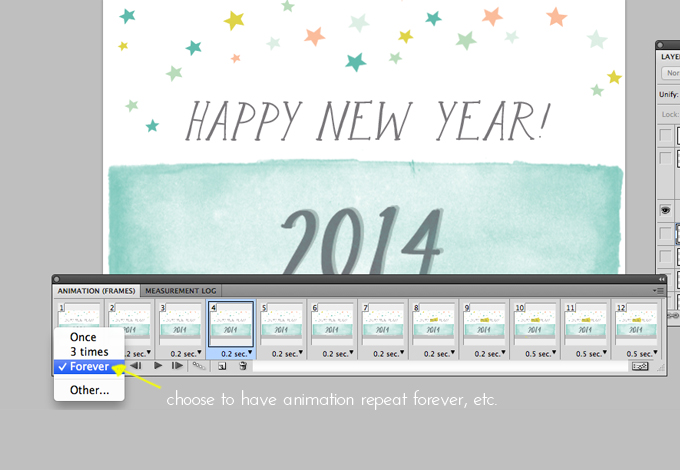
6. I repeat this process toggling the visibilty of more stars on with each new animation frame that I create, adjusting their position until I get the effect I want. As I am doing this, I am playing the animation from the beginning to see a preview of what it will look like by hitting the play button. You have the option to adjust the speed of the transition as well. I wanted mine to be relatively fast so I set it to .02 seconds. You can also set your image to play once or loop forever. I chose to loop mine forever.



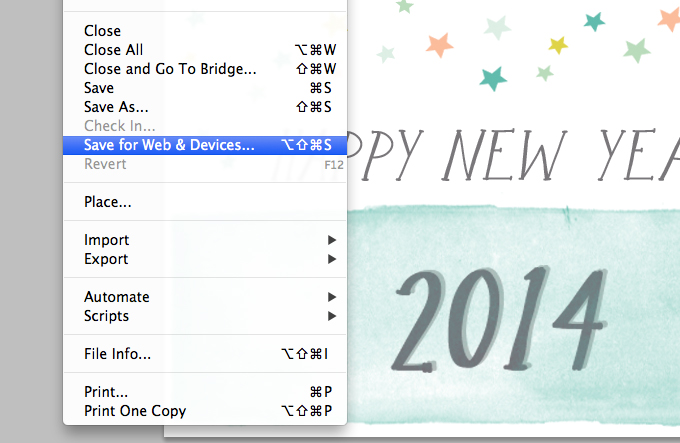
7. After you get your frames animated and looking the way you like, go to File > Save For Web And Devices. Choose Gif. Then, upload to your blog, inserting the full width image to retain animation qualities and viola. Your mom and friends will be VERY impressed.


Here’s to wishing everyone a very happy 2014!



How fun – I had no idea I could do this in Photoshop! I’m going to have to attempt this for my next blog post!
You made look so easy, thanks
thank you…
LOVE LOVE LOVE!
Hi! Just came across your blog and this post via Pinterest and I’m scouring your site loving it all!
Just curious, is the “animation” window called something different now? I’m not seeing it, but wondering if it’s under a new name with CS6?
Thanks!
Lindsay,
Oh no! Haha. CS6 must have changed things around. Go figure. Just found this thread? https://forums.adobe.com/thread/1095529
Hey! I’ve used this https://slidepeak.com/blog/how-to-start-and-how-to-end website several times, and they generally meet all the requirements. Designers edited a presentation for me and once created it from scratch. This is an ideal solution for guys like me, who don’t know how to work with PowerPoint. Highly recommend this Slidepeak company!!!