Here are my absolute favorite, wonderfully useful color design tools.
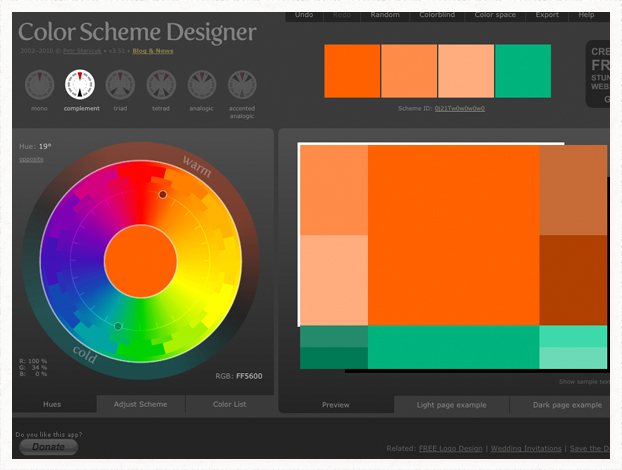
Color Scheme Designer allows you to pick complementary colors, triads, analogous colors, etc. while generating a color palette and its hex codes. You can even export the colors to your computer!
You can use the slider to select colors and it will automatically generate complements, triads, analogous colors, and more!
Another feature that I use in web design is this.
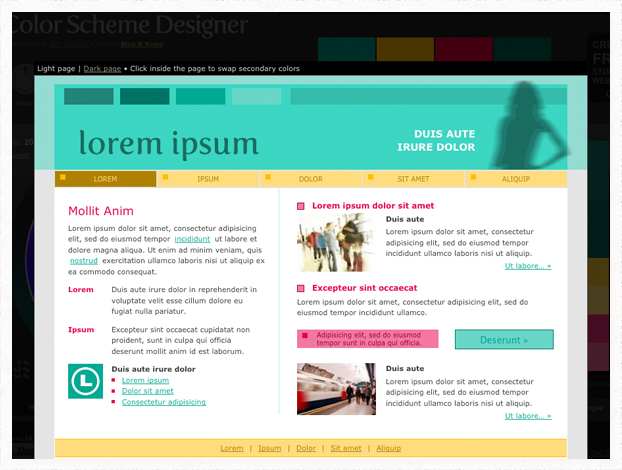
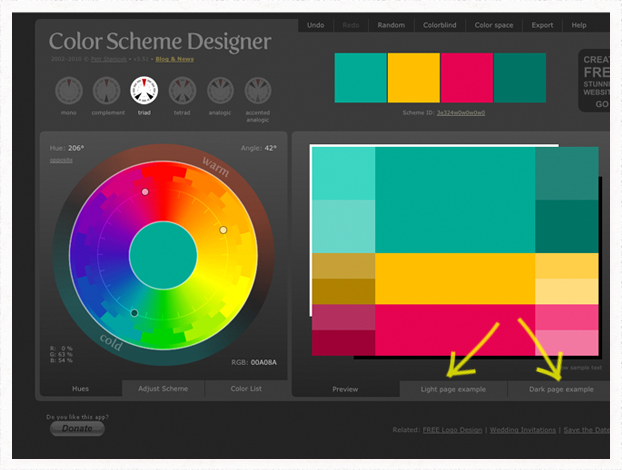
Click on the “Light Page Example” or “Dark Page Example” option and it will generate a sample web page using the colors you have selected like this sample “Light Page.”

So nice to see if colors “work” with a certain website design.
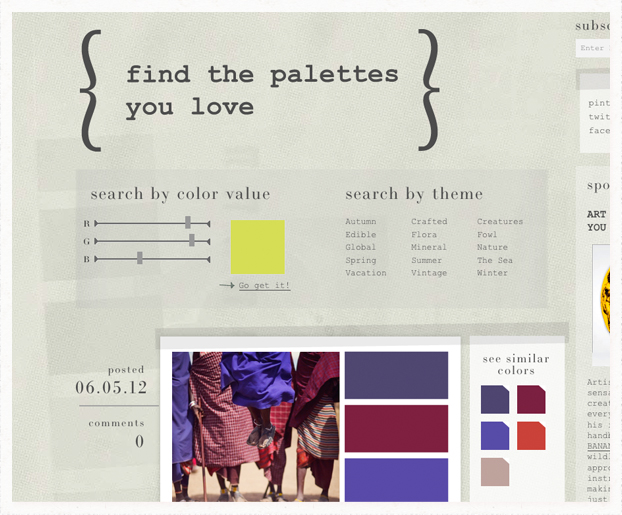
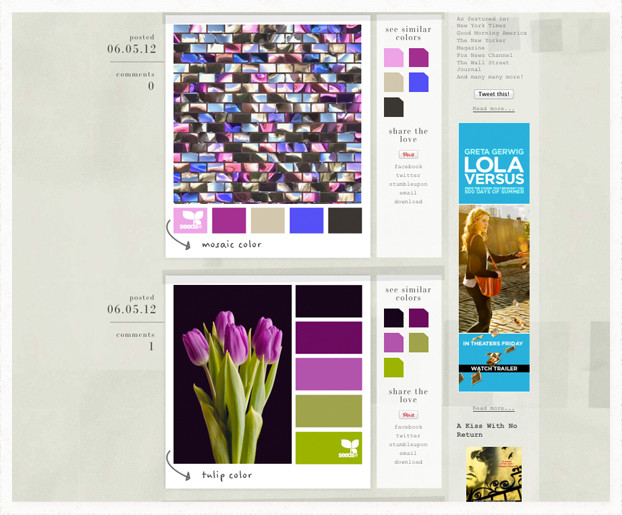
Design Seeds is my absolute newest and most favorite color resource. You can browse by color hue, or keywords and find professional, chic colors to choose from. Yum.

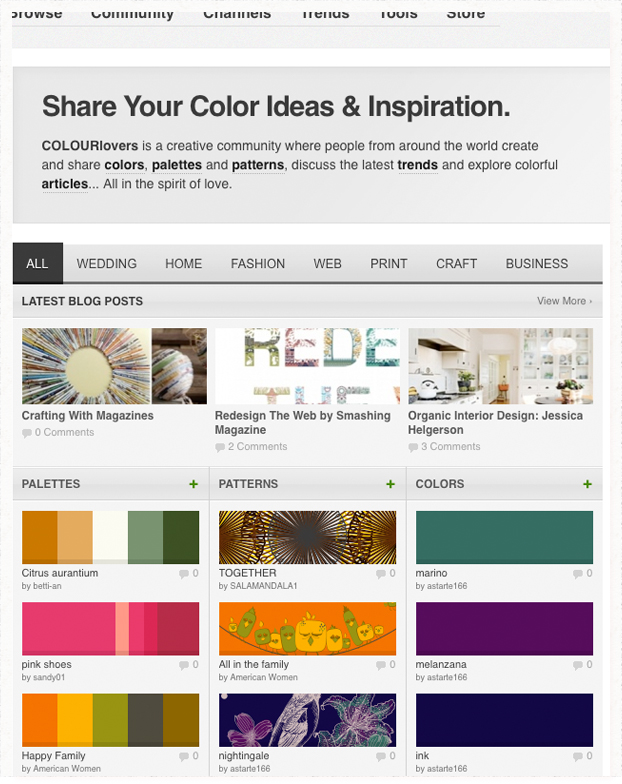
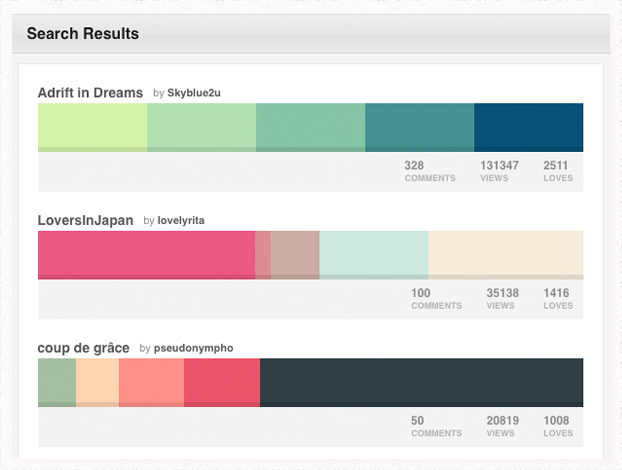
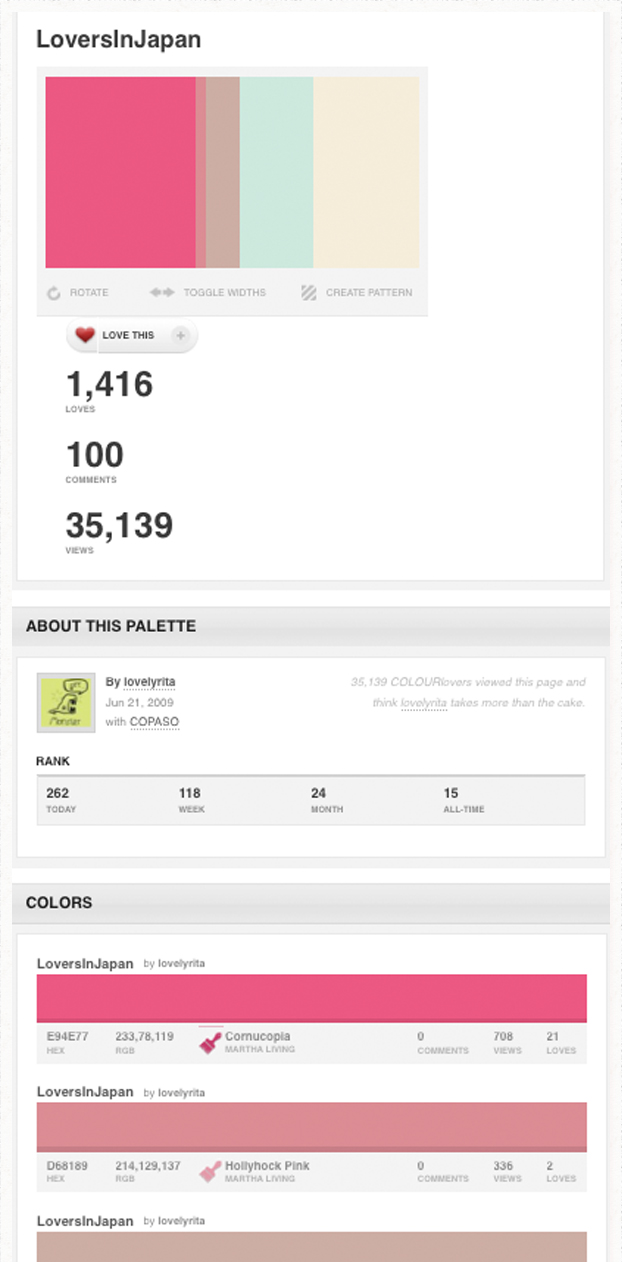
Color Lovers is a site I could spend hours on. You can browse user-submitted palettes, search by keywords like “Vintage, Garden, Teenage Mutant Ninja Turtles,” etc. and see what kind of palettes and juicy colors turn up.
I did a search for “Teal” below in the palettes on Colour Lovers.
You can the “Love” a palette, download the colors as hex values, a pdf, for photoshop, illustrator and more. What’s not to love?
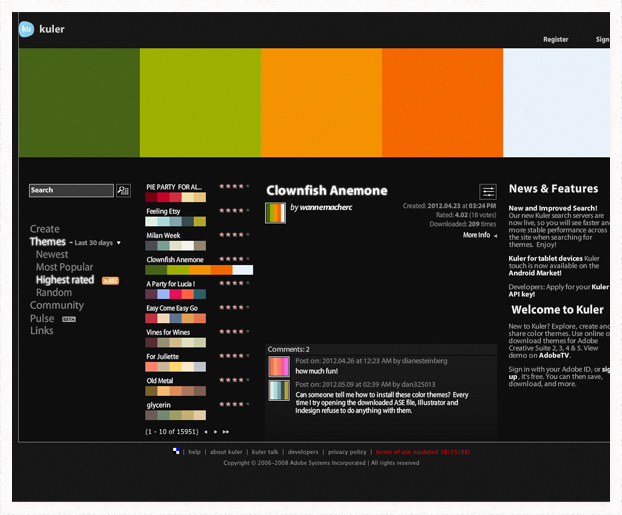
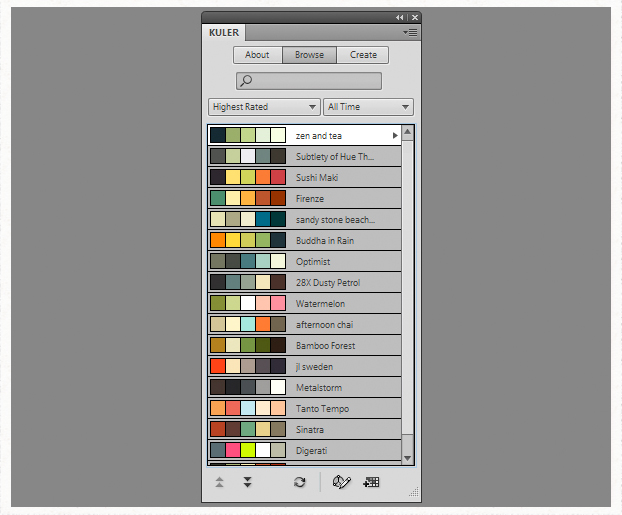
Kuler, by Adobe, is another place to go to browse various palettes. The coolest thing about Kuler is that you can download an extension for use with Photoshop, and browse palettes directly from Photoshop. I know! Life-changing… here’s and article describing exactly how to do that.
 This is the Adobe Extension For Kuler in Photoshop.
This is the Adobe Extension For Kuler in Photoshop.
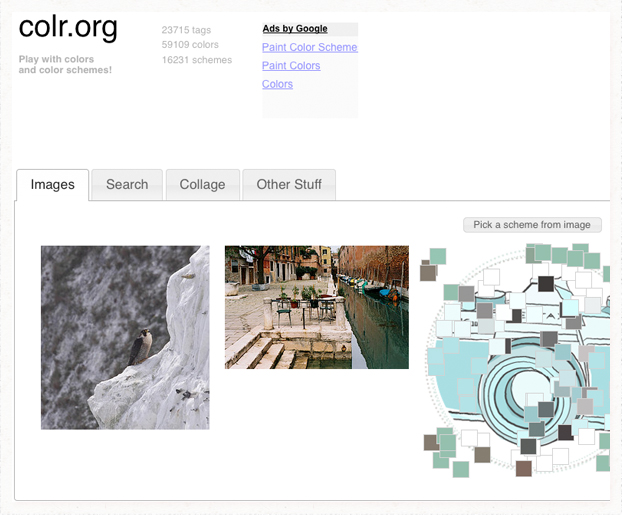
Colr.org is a super cool site that allows you to generate colors from uploaded images. So neat!
What about you? How do you design with color and what are the tools you know about and use?










Do any of these sites give you the CMYK or RGB codes?