
In today’s WordPress tutorial I wanted to share a handy little WordPress plugin that will leave your site so much more friendly for your site visitors. We’ll go over how to install a back to top button on your blog. What are they and why do you need one?
Well, if you’ve ever visited a blog page with a ton of vertical content (like a shop or blog page with lots of posts), you’ve no doubt gotten frustrated with the endless scrolling and scrolling and scrolling…. and, well, scrolling. If you’re toward the end of page, you need to give your users a quick way to easily land back at your main menu / important content at the top of your site.
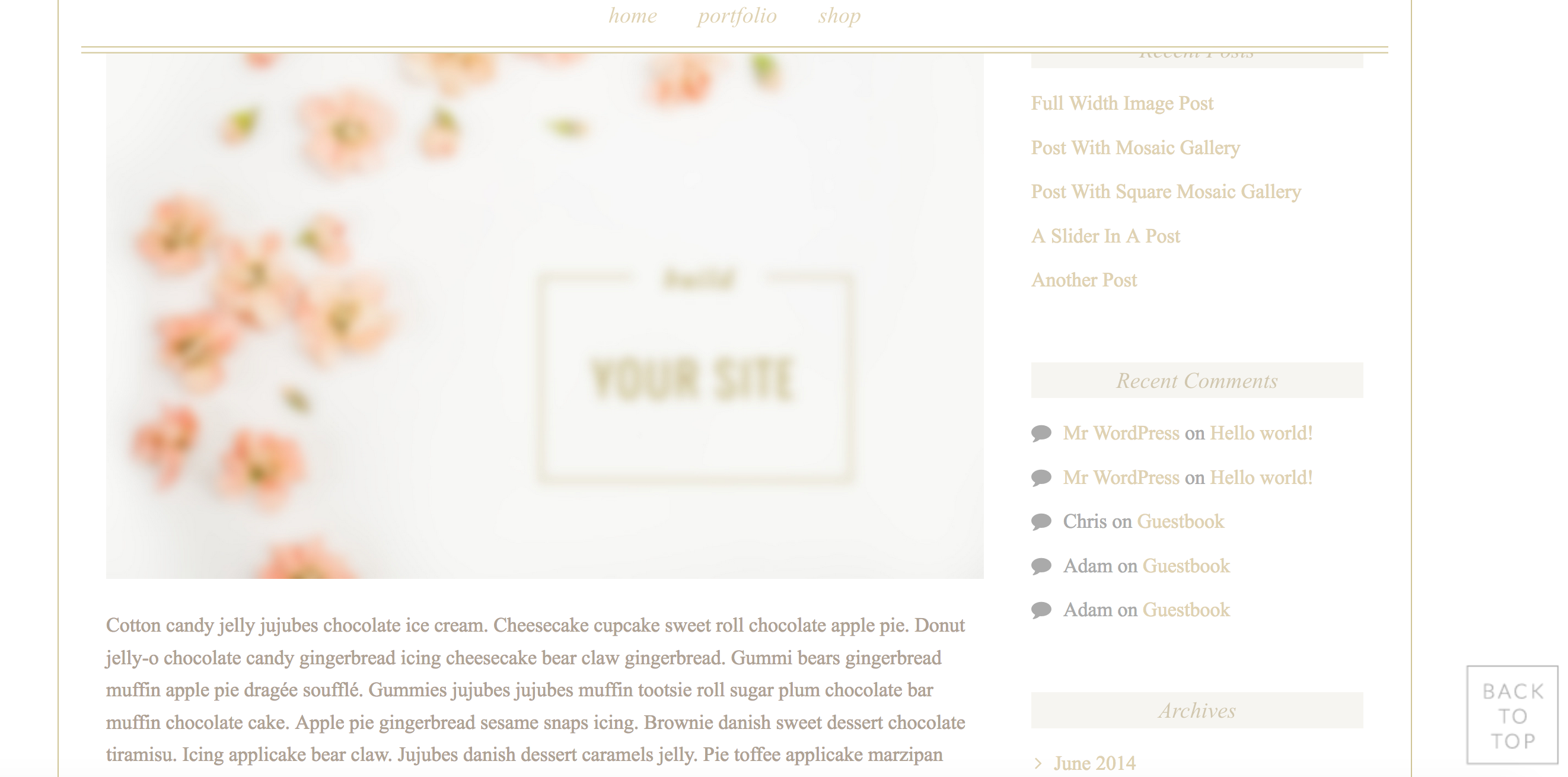
SOLUTION: Enter the back to top button. Ah. So much better.

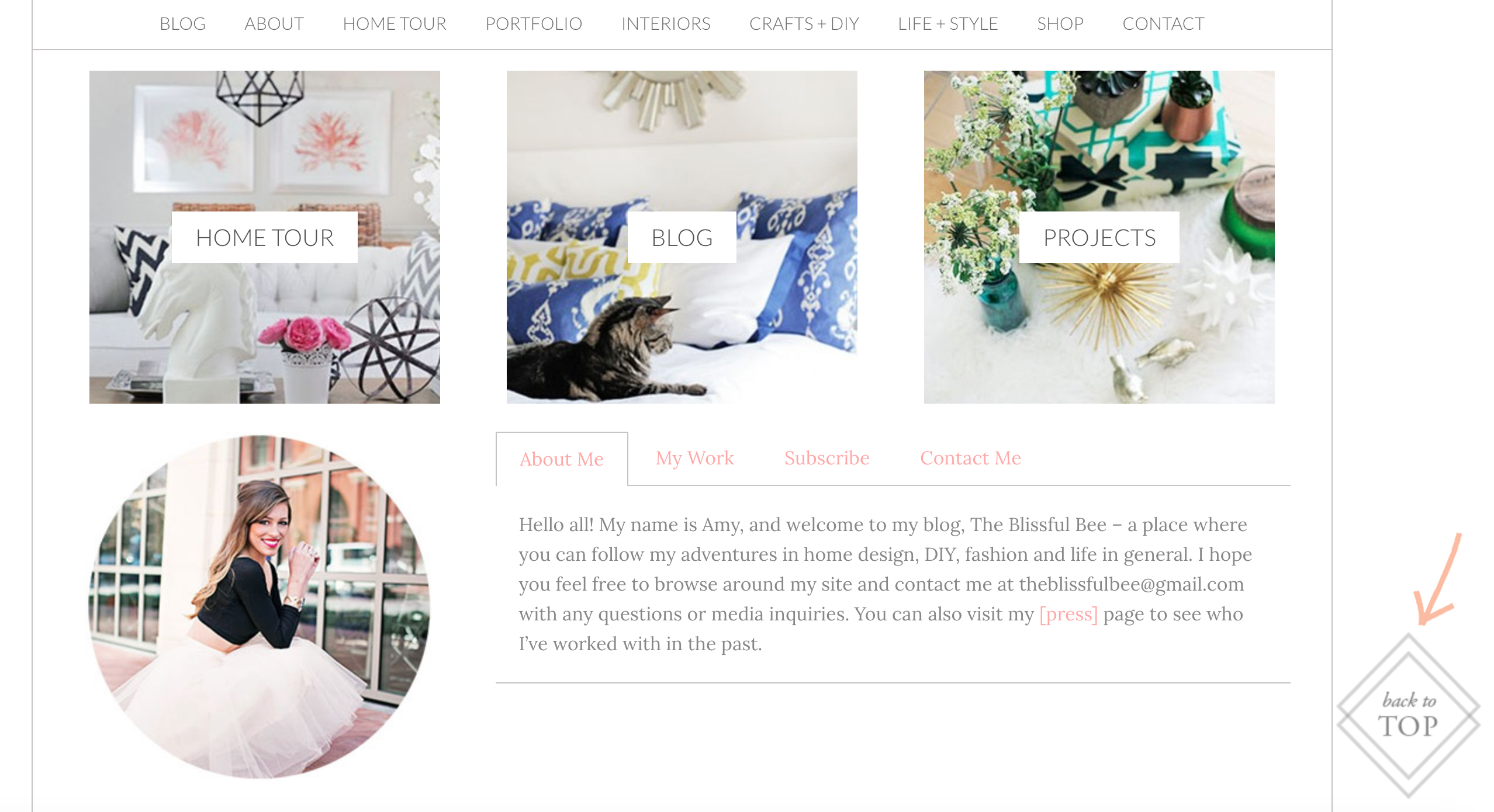
PSST. We love Amy’s site that runs on our Meadowbrook theme. She’s got a killer back to top button installed. I’ve installed one on my own site too and I’m here to show you how you can easily install one as well.
Anyhow, here’s how to install a back to top button on your blog.
First, install the free plugin called WPFront Scroll Top. This plugin is well-coded and plays nicely with Angie Makes feminine WordPress themes. Basically, this plugin does what it says and allows for some nice customization options… including uploading some custom back to top image buttons. I’ve included a download of some of these FREE back to top buttons below. You’re welcome! :)
Here’s how to easily install this plugin with your own back to top images. You’ll need to make sure you have a self-hosted WordPress site with the ability to install free 3rd party plugins. Here’s how to get your back to top button installed in no time. Psst… scroll below for the video tutorial.
- First, download the free plugin.
- Upload and activate the plugin in the plugin section of your dashboard.
- Navigate to the new WPFront Scroll Top section in your WordPress dashboard.
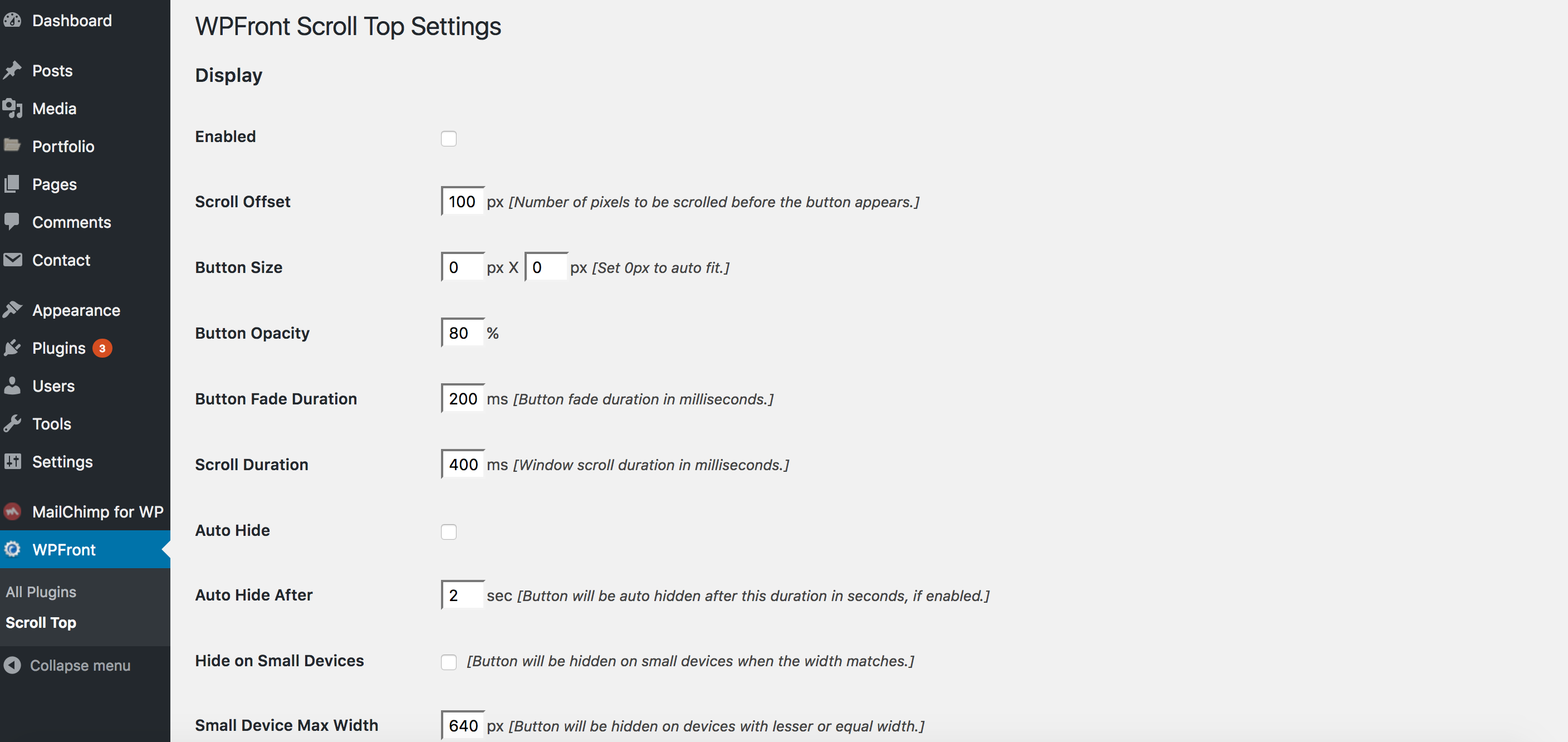
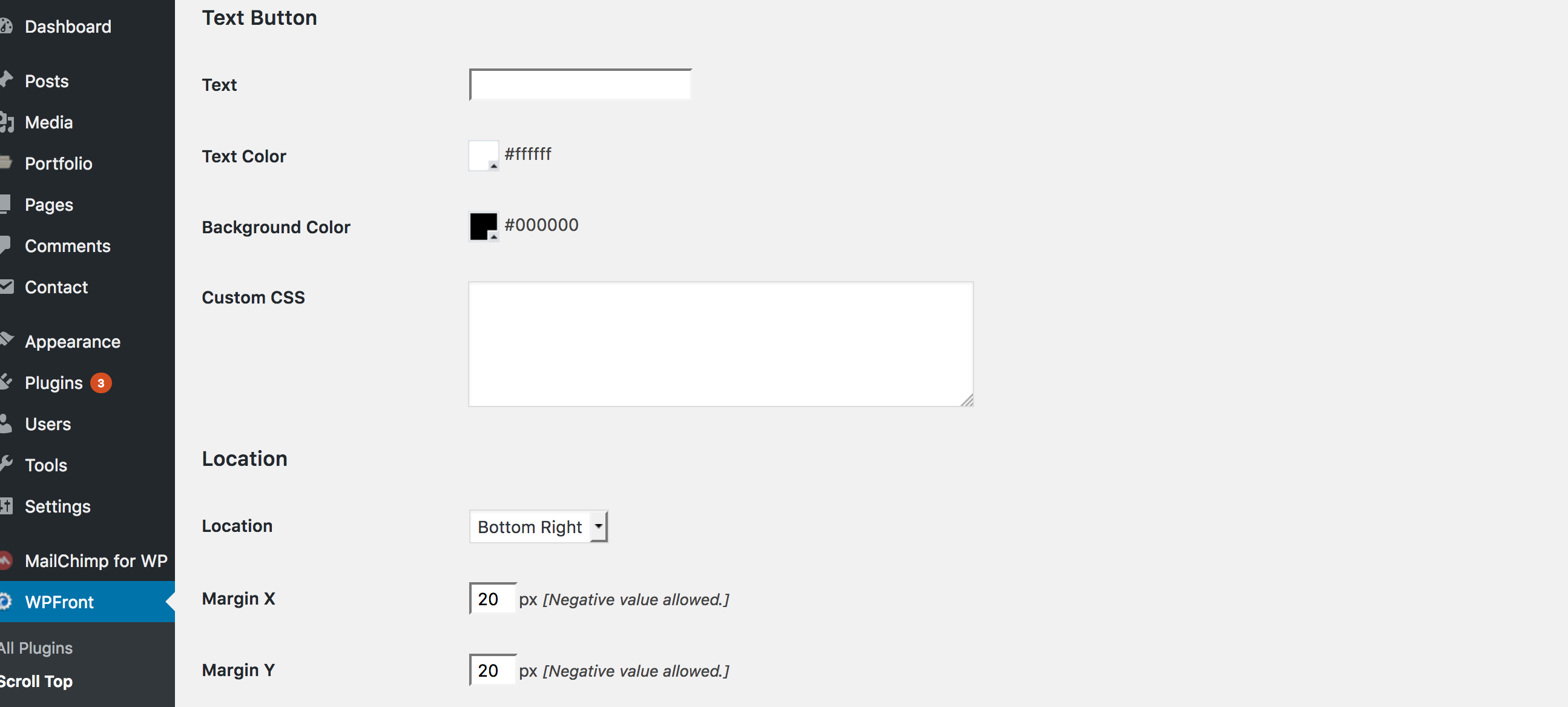
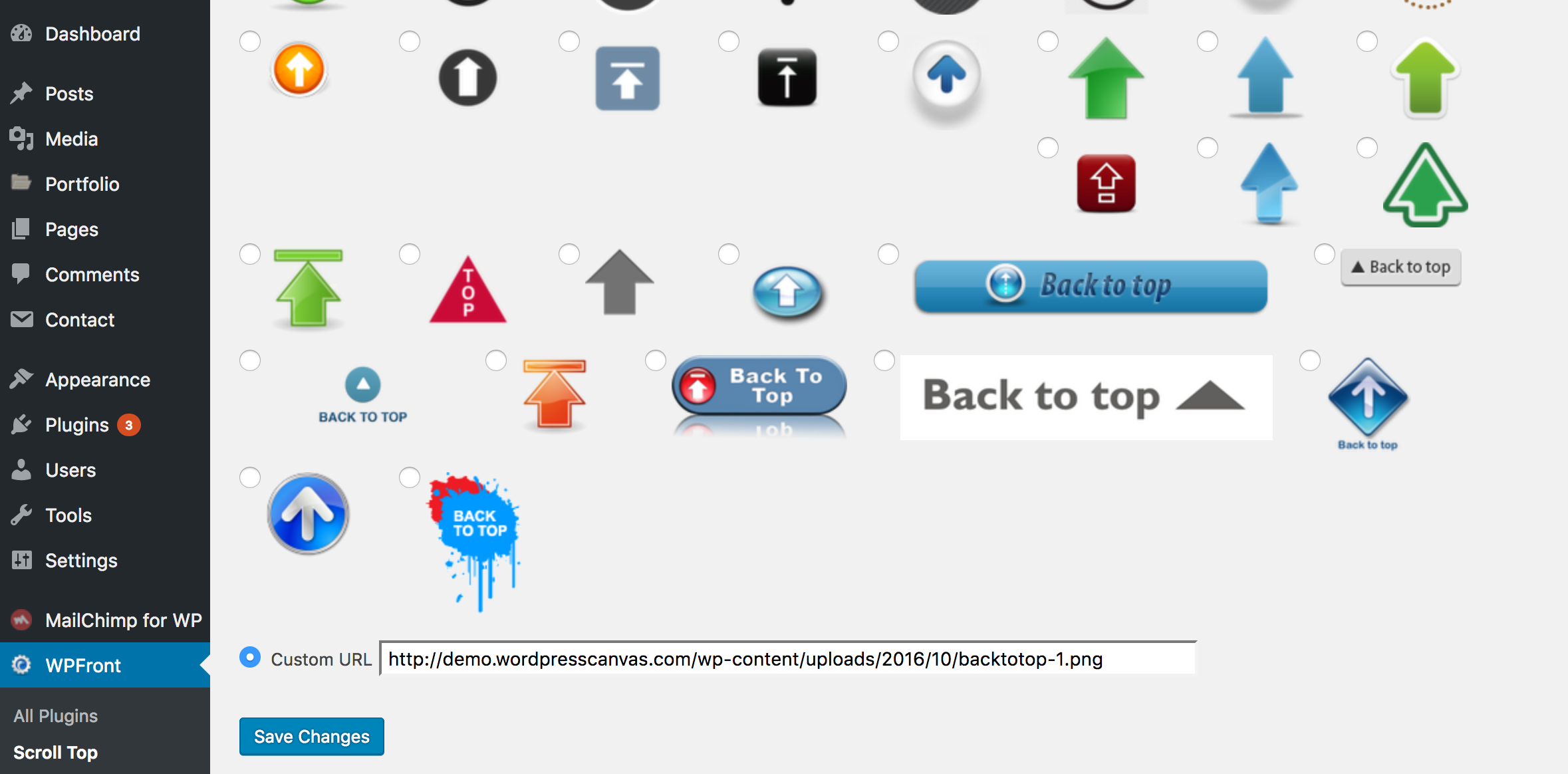
- Now, make things look how you want them to! Here’s what the interface looks like.



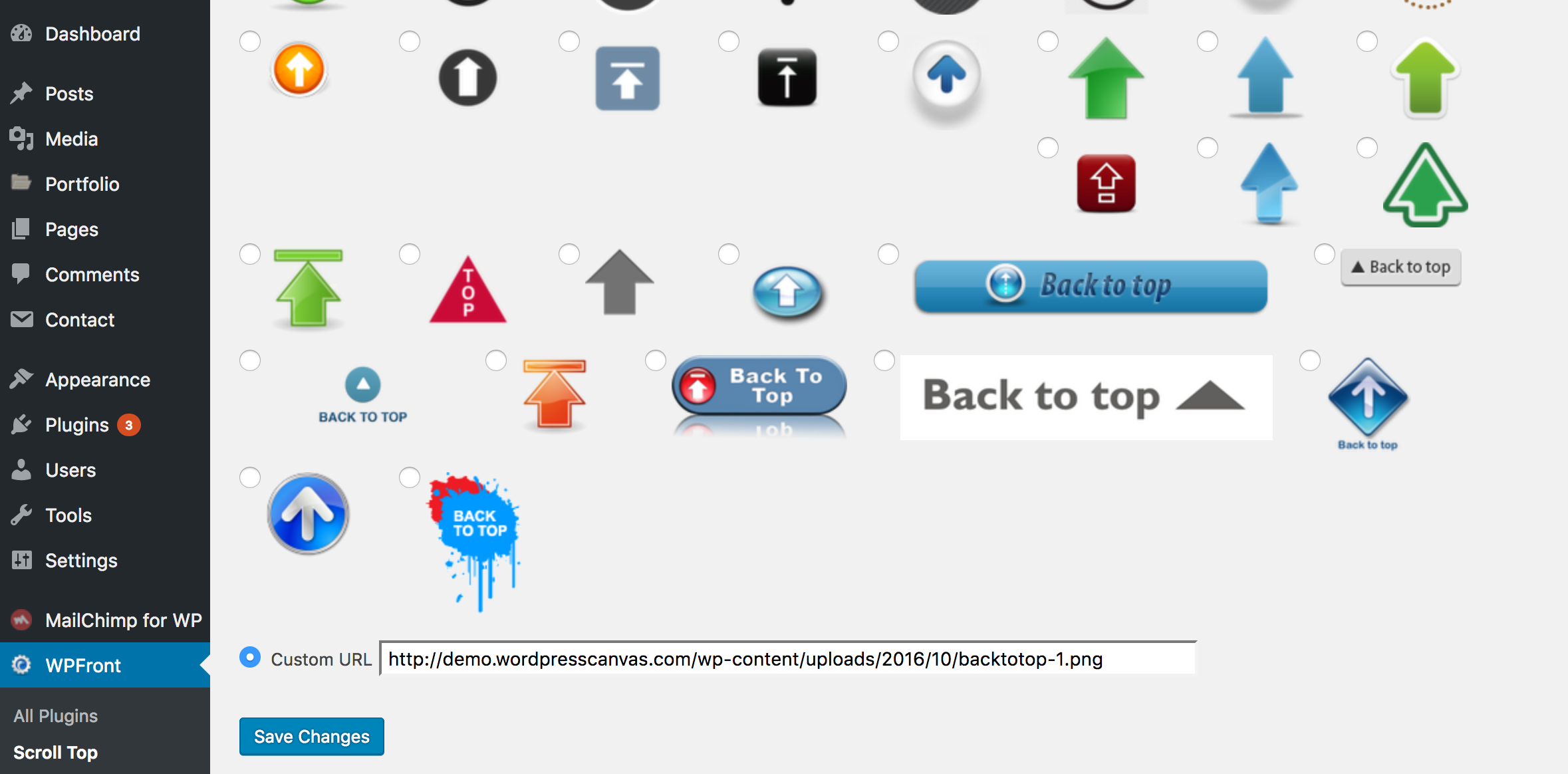
There’s a bunch of confusing options and ugly back to top buttons. Ick. Leave the defaults set, then… scroll to the very bottom where it says custom url. This is where we’ll put the custom url for the custom image you upload via your WordPress media tab.
Here’s how!
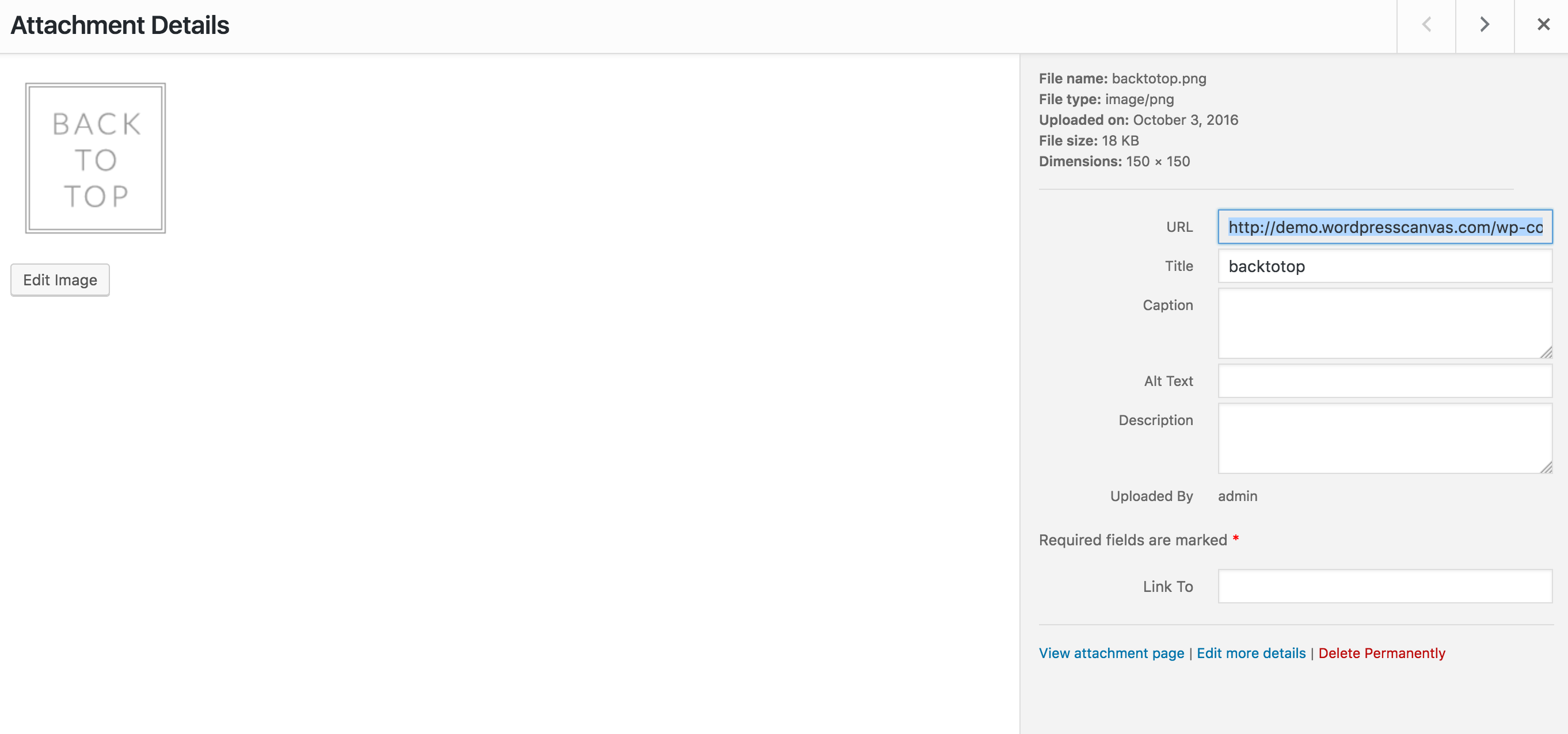
Upload your back to top image under the media tab in your WordPress dashboard. Click the image after upload and copy the url. (Apple C to copy.)

Then, simply insert it the code you’ve copied (Apple V to paste) and save.

Viola! Your back to top product should appear in the bottom right of your site on the front end. Hooray! You’ve just installed your back to top button.

Here’s a quick video how-to.
And now for the buttons. Feel free to download some lovely back to top buttons below.


Hi!
I love your buttons and your little video on how to install the plugin & the button itself. Thank you!
The only problem is that when I click on the “download” button, there are no “back on top” buttons! The file is containing “freeswashes”.
What am I doing wrong please???
Hi, I am getting the freewashes, too.
Same as above. No buttons, just swashes.
Hey ladies! DOH. Totally had the wrong download attached. It’s fixed now. Hope you enjoy!
Hey Angie!
Great plugin and tutorial! Thanks for the buttons! Very cute!
B
Bren,
SO glad you found it useful. :)
Hi Angie,
Thanks for the free buttons! I followed the tutorial exactly, and even tried with two different button styles and it’s not showing. Could there be a step not listed? thanks
Thank you so much! Love these buttons!
I’m just in love with your site! Thank you for the tutorials and freebies!
Hi Angie,
I found your nice blog on Pinterest and I immediately landed over here. I’m also a WordPress blogger and a passionate digital marketer.
I unaware of this freebie, it seems fine. The back to top option is really useful for the mobile version and yours looks nice.
Thanks for sharing the helpful information with us.
This is awesome! Thanks for the buttons.
Love this! thanks so much for the freebie
I’ve used this plugin for a couple years now and love it, however, I recently tried to switch from Hello Bar to SumoMe’s Smart Bar and when I did my back-to-top button would “stick” to the bar in the top right instead of staying in the bottom right like I had in the settings. I contacted the help center but never heard back and asked in a few blogging forums but couldn’t ever get a response to how to fix it, so I switched back to Hello Bar for now and it’s working fine again. So apparently there’s a bug with the SumoMe plugin.
Any advice on why it may be doing that with the SumoMe bar, or how to fix it?
Thank you for both the pretty button and the tutorial. Very nice.
Great as always.
Got it figured out thank you so much for your instructions :)
Hello lovely! Thank you for all these tips and freebies! However I am the same. I have installed a scroll button but it’s not showing on my page. I’d love some ideas why this might be happening. Thanks!
Felicia from The Beauty and the Geek AU
Love them! Thank you SO much!
Thanks for the steps, tried one with my new site it works great!!!
Great post! Thanks for sharing this amazing post.
Que perfeito este plugin! Obrigada pela dica
I didn’t know how to do it, I loved the tip!
Great tip!!
Adorei esse plugin, já quero usar no meu site.
Não sabia instalar esse botão. Parabéns!
Really nice tip and great post! Thanks a lot!
I loved the article. I’ll use your tips
You were very kind sharing this tip. Thanks!!
I liked the tutorial (images and copy well done). But I especially loved the tip of putting a custom image, thank you
Excellent article, it cleared all my doubts. Thank you for sharing.
Excellent article, thanks for the buttons.
Very good content, gained another follower.
Thanks for sharing! Great content!
Gracias por cada botón bastante y el tutorial. Muy acompañantes en San Miguel agradable. Genial como siempre.
This is a very informative article. I’m glad I learned something new. I wish you many good articles in the future. I want to constantly learn your views.
먹튀 보증 제이나인
https://www.j9korea.com/
Buy Luxury Women’s Designer shoes online in Pakistan PinsStep are the ideal counterpart for a luxurious outfit. Shop Online Women Luxury Designer shoes in Pakistan, Customize your own hand-made footwear from Big to Small sizes in, Heels, Flat, and pumps with premium quality. Shop Online our best sellers till they last. From Big to Small available all Sizes: 35,36 to 42,43,44,45 (Customize – Made to Order)
Buy Best Niche Perfume and Fragrances online shopping at best prices available at Scent Essential Store ✓ Long Lasting, ✓ Pure ➤ Shop Now!
“Fast access, great success – WSO55 delivers every time!”
I want to constantly learn your views.
This is a fantastic post that is definitely worth reading! slice master
This is a awesome post that is definitely worth reading! slice master
WSO55 is my go-to for trading. The WSO55 login is fast, and the WSO55 alternative link is a great backup plan. A platform that truly understands its users!
Mehndi dresses are the highlight of many events.