
Adding a little texture to your website via that perfect background is sometimes just what you need to take your blog / website from boring to beautiful. Here are some tips and resources for finding that perfect background to add to your site.
Tips for Choosing the Perfect Background
1. Subtle is Best.
The less busy a background is, the better. You don’t want the background to be the attention-getter, you want your content to be. SO, look for something that will add texture / color, but not be a distraction…
2. Put that Baby on Repeat.
Make sure you have a pattern that repeats seamlessly. This is ideal for web when you don’t want to have to wait for a super large background image to load.
3. Small Image Sizes are Best.
If you have a teeny, tiny image that looks good when it repeats horizontally and vertically, this is preferable. This just ensures your site won’t take an eternity to load.
How to Add a Background Image to WordPress
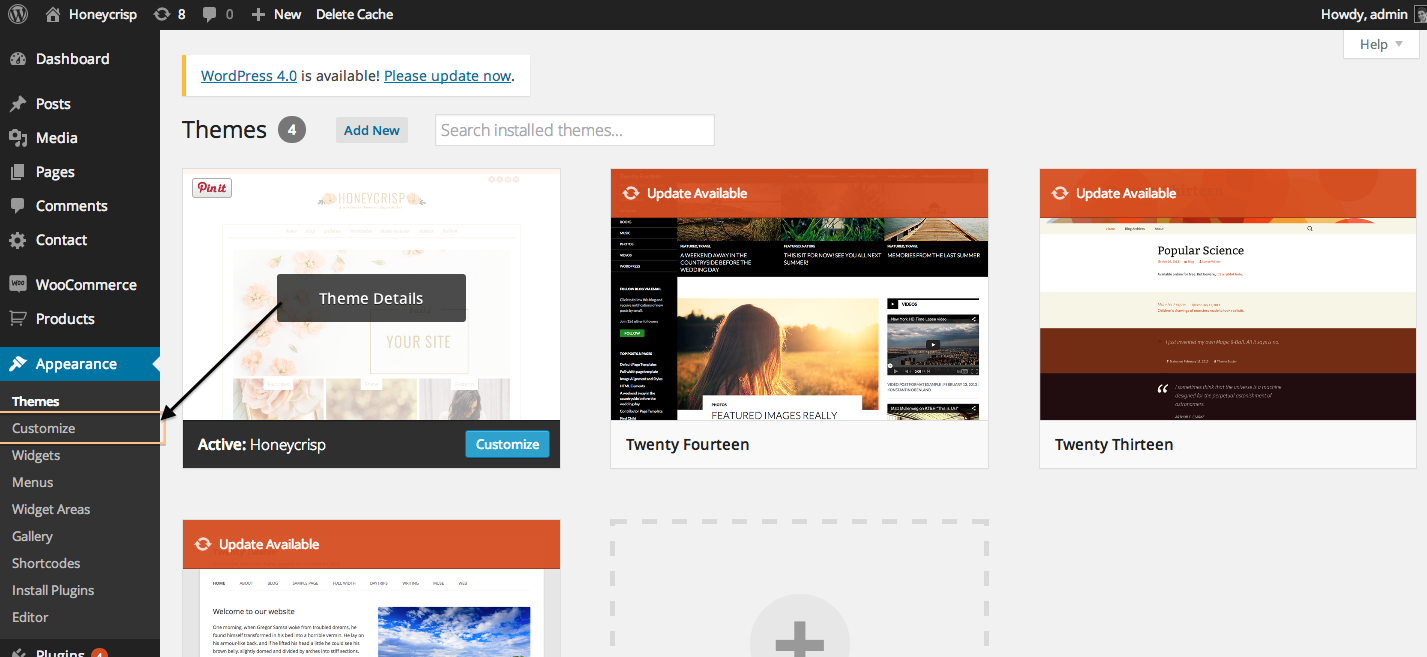
Here’s how to add a background image to WordPress with many free themes out there. In this example, we’re using the free 2014 theme.

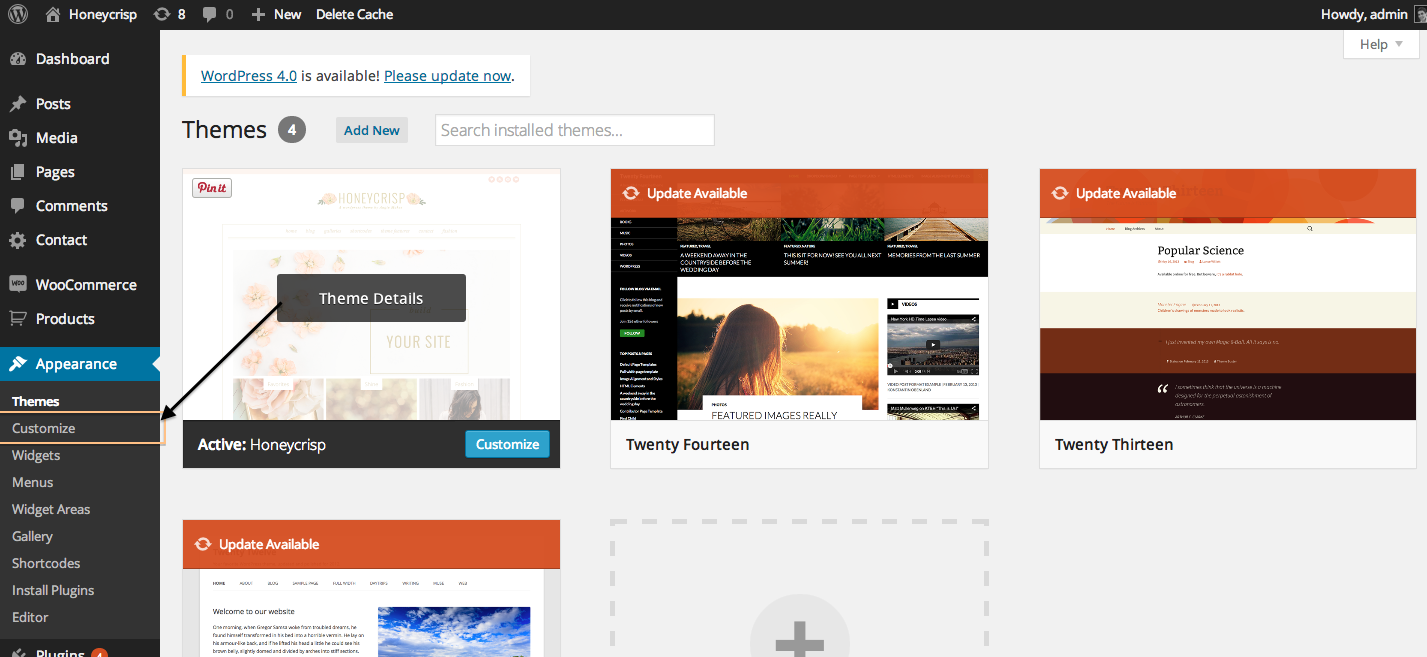
Go to Appearance / Customize.

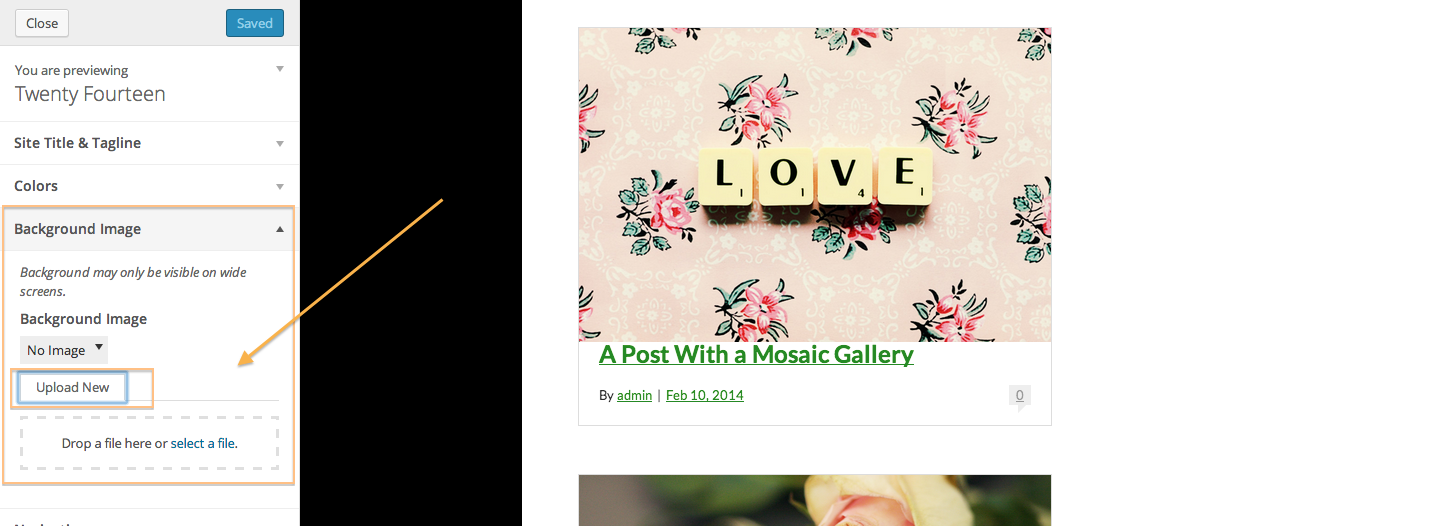
Drag or upload your background image and save. Hooray!
Install a background using an Angie Makes WordPress Theme.
We’ve made it super simple to upload and use background images with our Feminine WordPress themes. In addition, you can designate how you want your image to repeat… vertically, horizontally, etc.
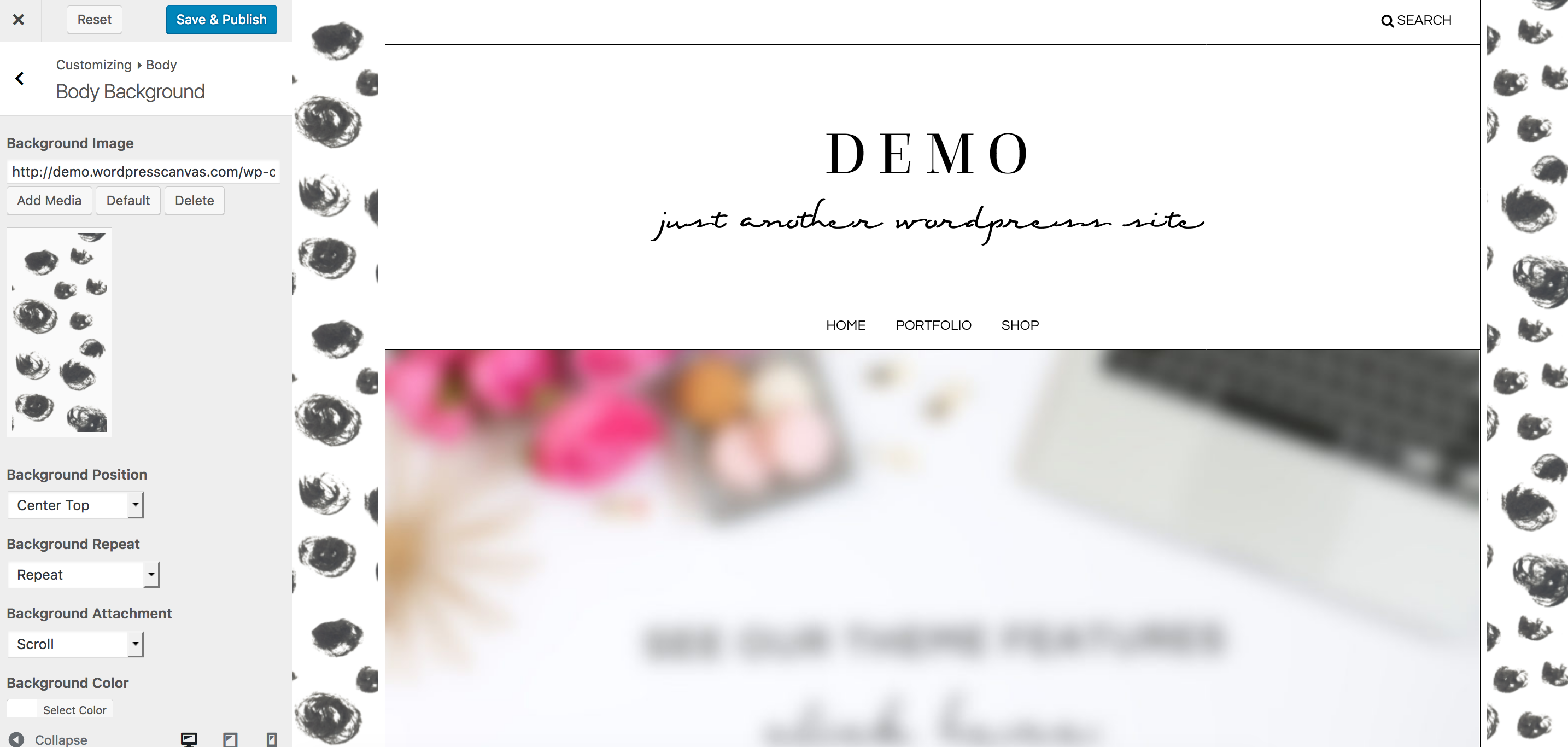
Go to Appearance / Customize.
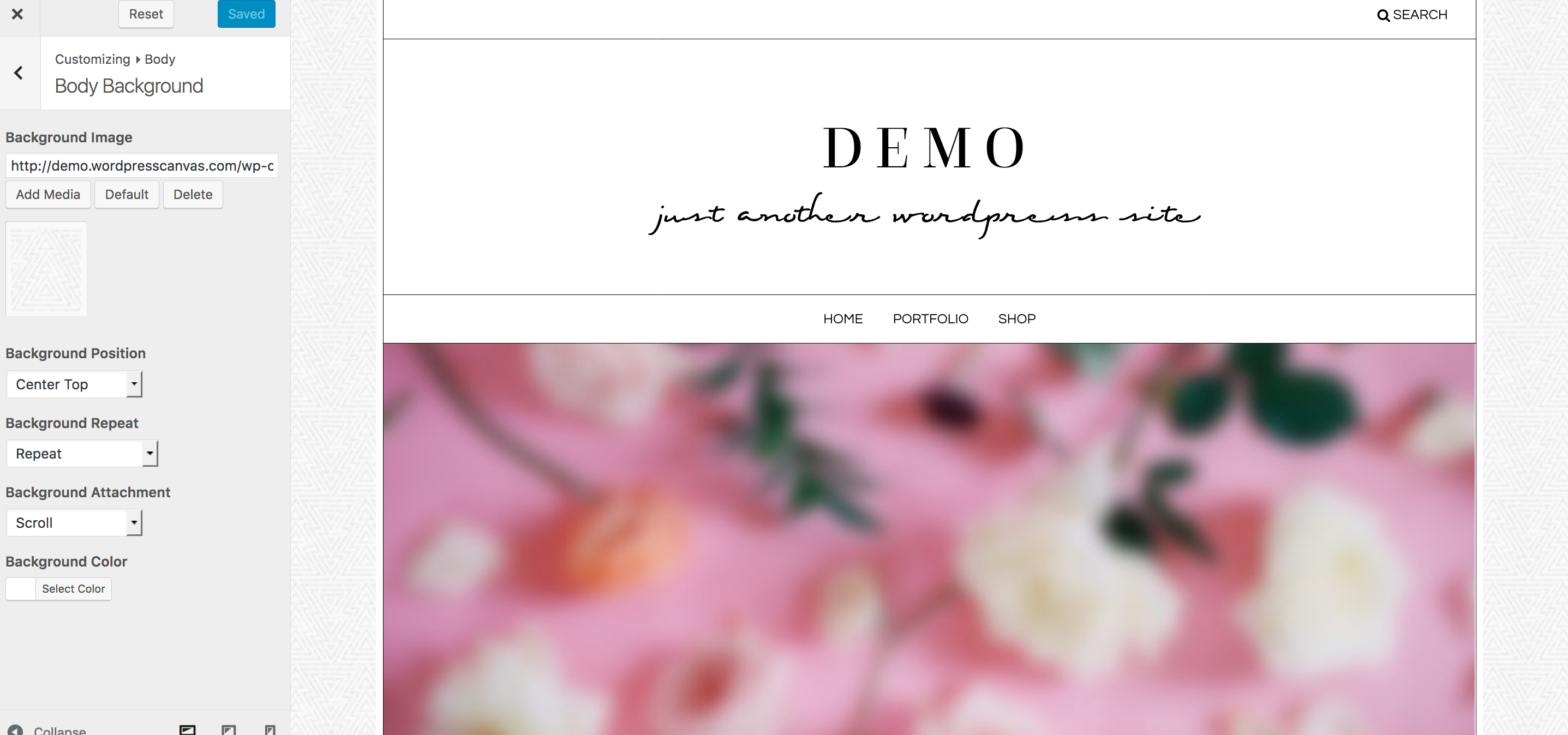
Upload your image under Body / Body Background and save. Viola!

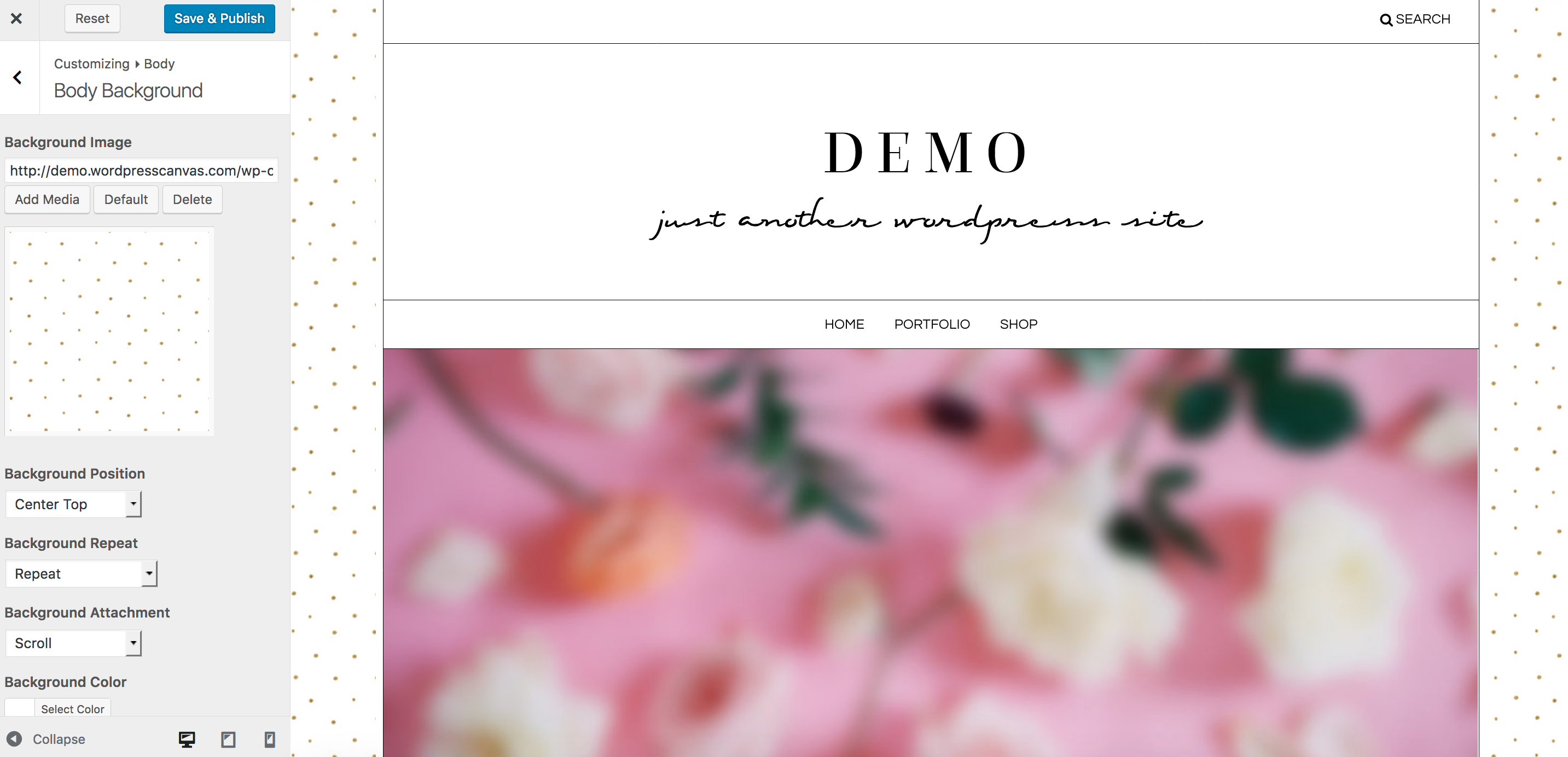
Play around with various backgrounds until you’re in love with it! This example is way too busy.

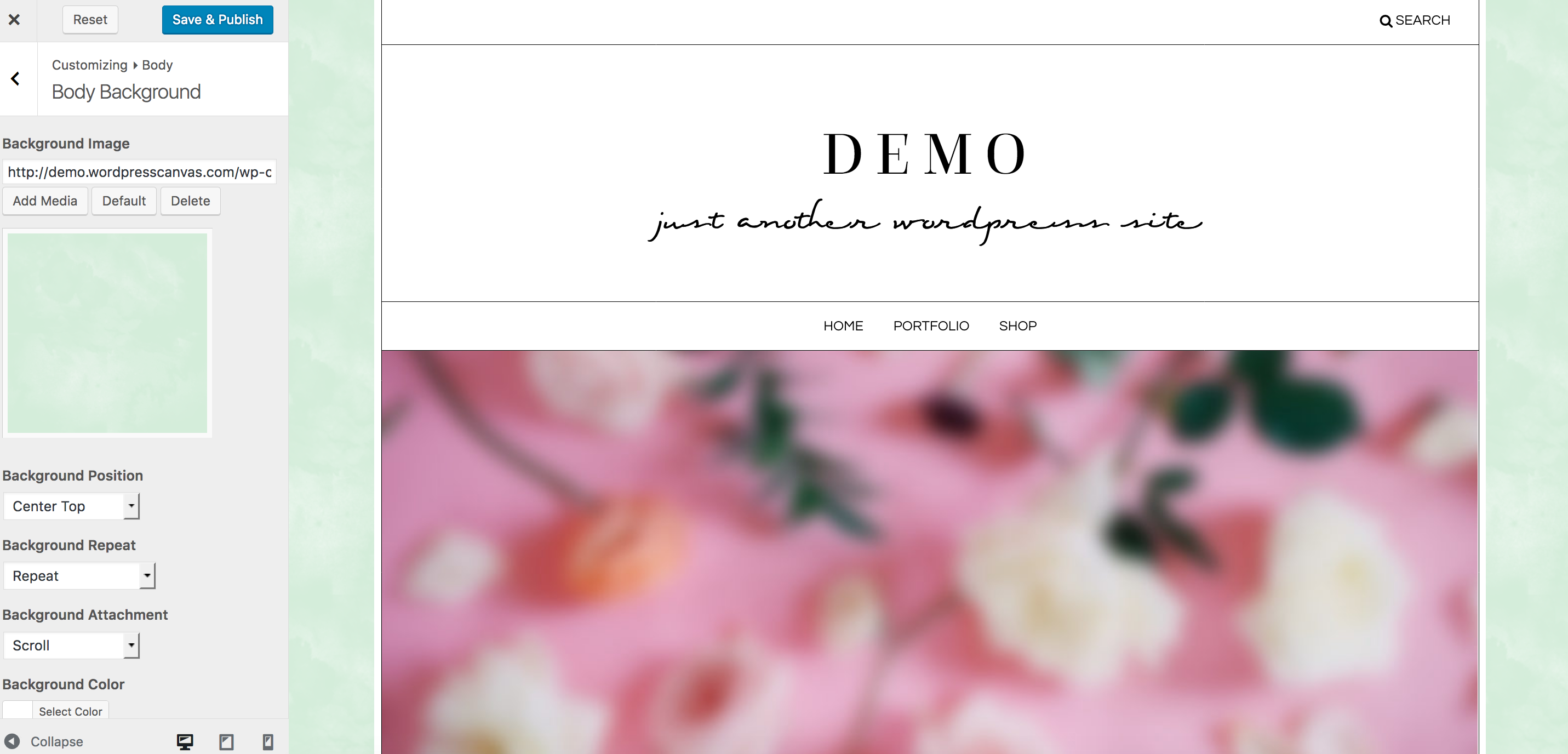
Try making the background image a bit smaller so it’s less busy.
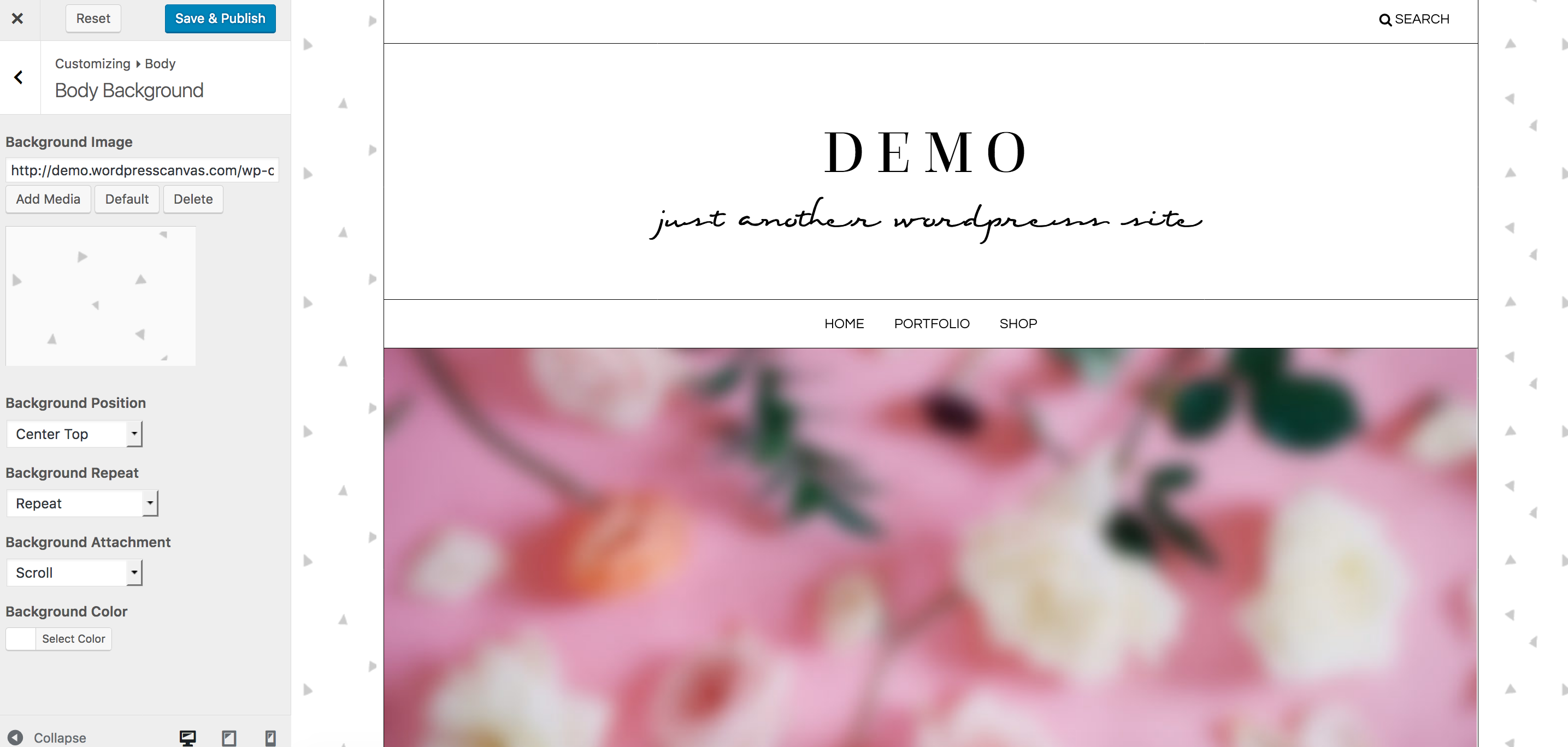
So many options!



Pro Tip: Angie Makes themes also have the ability to add a repeating background image to your header only, your footer, etc. so that you can easily make your site design totally unique.
FREE WordPress Background Image Resources
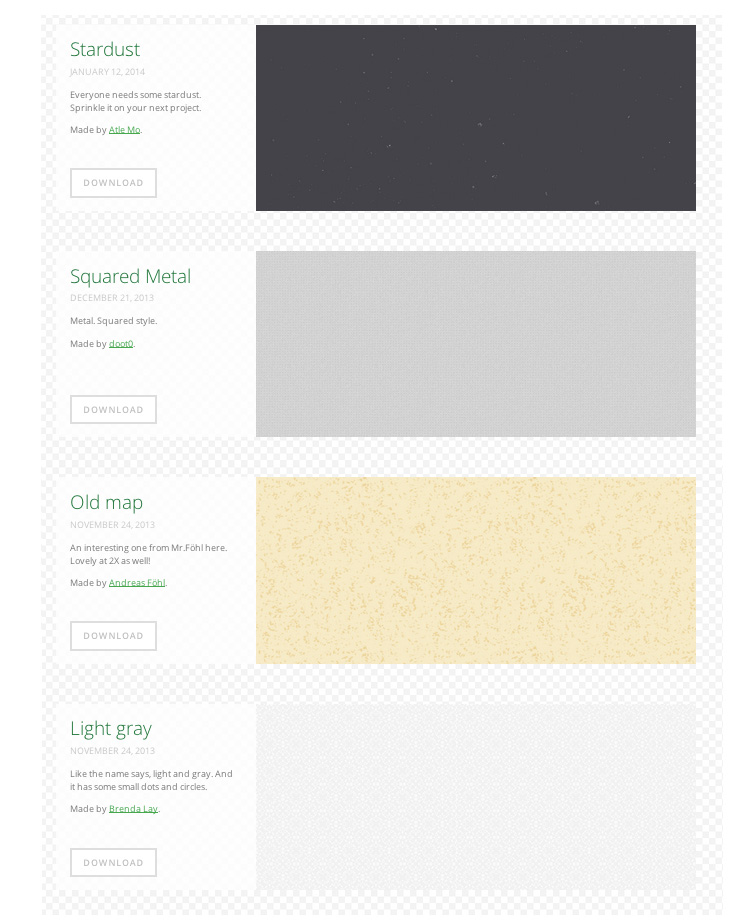
1. Subtle patterns. I love this site. Hands down the best, most subtle, yummy textures out there. These are already perfectly sized for web and they are all totally free to use. #awesomesauce

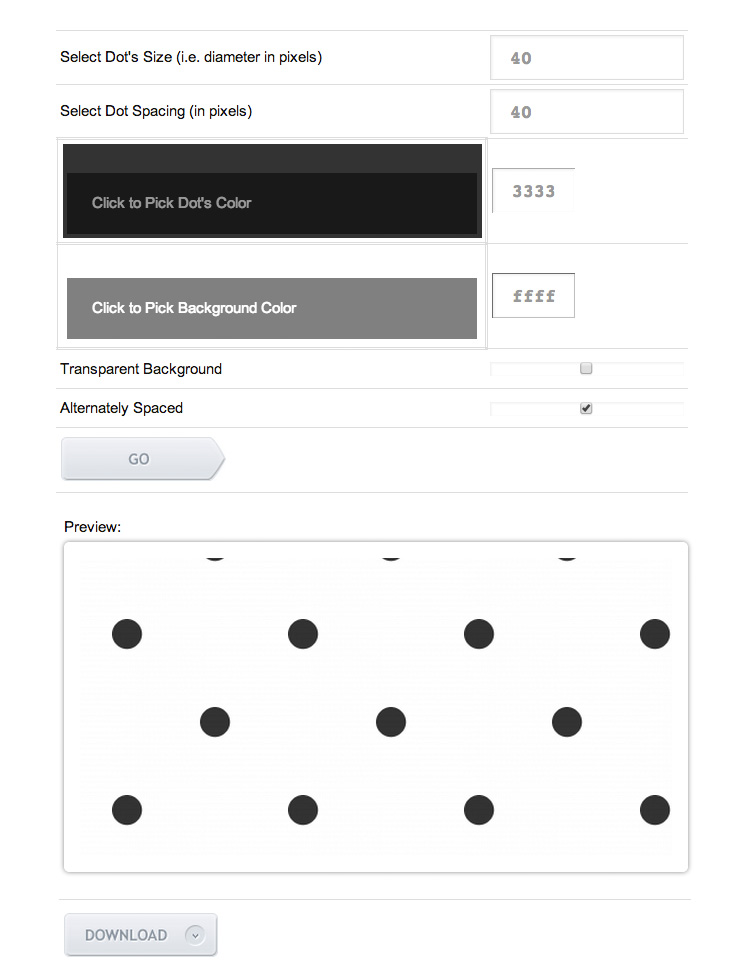
2. Polka Dot Background Generator. Who doesn’t love some polka dots?! I have had fun playing with this polka dot generator a lot. You can adjust dot spacing, colors, and sizes. Viola! Pretty WordPress Polka Dot Backgrounds for your site.

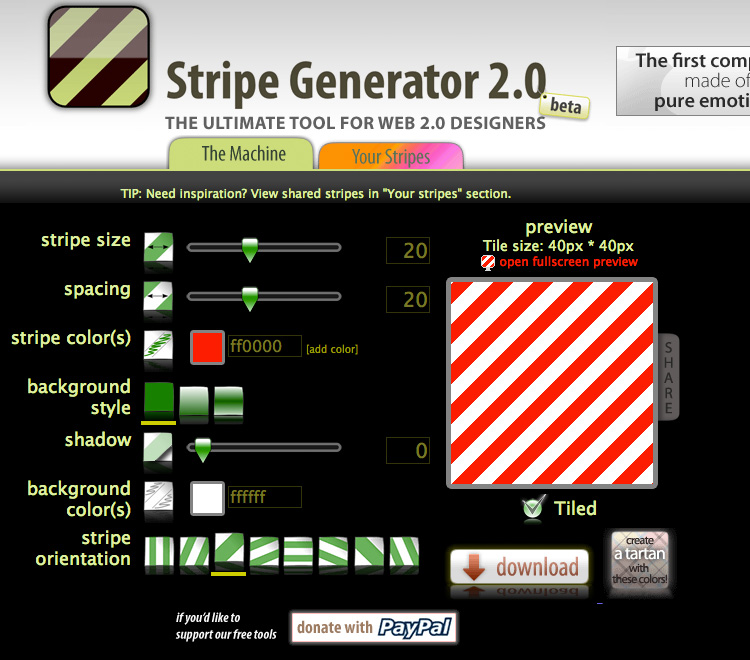
3. Striped Background Generator. Change stripe width, spacing, and colors to create that perfect striped background. Striped goodness right there folks.

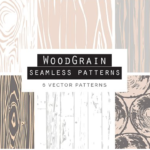
And here are just some of my favorite premium backgrounds from Creative Market:
Pro Tip: Any of these PNG image patterns can easily have the colors changed . Here’s how to change the color of any PNG image to match your branding / site design.
What about you? Any favorite image background patterns for web that you have?















I have been using Striped Background Generator for my current blog background. Love how easy it is to create different type of stripe.
I might try the polka dot background for my next blog design. Thanks for sharing!
Oh yay! Dots and stripes can make for some way cute backgrounds. Hope you enjoy. :)
Helo… I have a problem on how to upload theme on wordpress? Any alternative to upload without hostiing?
To have customization options, you’ll need self-hosted wordpress. :)
Hello I’m new to web design and I’m searching for a elegant subtle background for my web site, but can’t find a way to add it to my background with out photoshop plug in or dream weaver CC. Is there a way to add downloaded subtle background to my web site ?
Hola, soy nuevo en el diseño web y estoy tratando de encontrar una historia difusa moderna para mi sitio web, pero no puedo encontrar la manera de incluirla en mi historia sin el complemento de Photoshop o Dream Weaver CC.