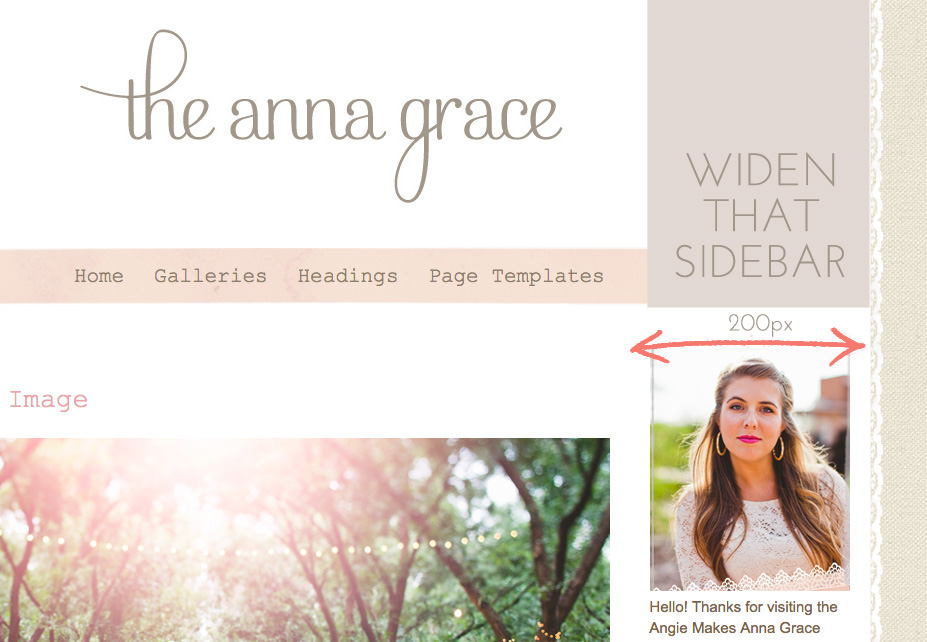
 By default, our sidebars are set to be 200px wide. This gives you more room for your content. But if you would like to have more space on your sidebar, below is a helpful CSS hack. The example below will make your sidebar 300px wide with all the responsive behaviors preserved. Simply enter this code in the CSS section under appearance/theme options/css to increase sidebar width.
By default, our sidebars are set to be 200px wide. This gives you more room for your content. But if you would like to have more space on your sidebar, below is a helpful CSS hack. The example below will make your sidebar 300px wide with all the responsive behaviors preserved. Simply enter this code in the CSS section under appearance/theme options/css to increase sidebar width.
.webpm-layout1 .sidebar-width {
width: 300px;
}
.webpm-layout1 .main-width {
width: 560px;
}
@media (min-width: 1200px) {
.webpm-layout1 .main-width {
width: 680px;
}
.webpm-layout1 .sidebar-width {
width: 300px;
}
}
@media (max-width: 979px) and (min-width: 768px) {
.webpm-layout1 .main-width {
width: 344px;
}
.webpm-layout1 .sidebar-width {
width: 300px;
}
}

I followed your instructions but this did not work? Just purchased your theme today :(
Es un artículo extraordinario. Eres superior a los demás. Agradezco escorts Parana que escribas este tipo de contenido.